SkillDisplay - Find an Employee with the Web Skills You Really Need
Thanks to Christina from SkillDisplay for sharing!
Are you looking for a new employee that has a set of skills you require? The more specific your job profile is, the better you can find a person who suits the job you offer. By already displaying the skills of TYPO3 editors, integrators and developers on the SkillDisplay platform, we were thinking about what functionality we can add to support you and your TYPO3 journey and therefore decided to make it possible to export job profiles with skills you choose.
Topics covered in this blog entry include:
- A short introduction
- Common Job Profiles
- Creation of a Skill-Job-Profile
- Getting started
A short introduction
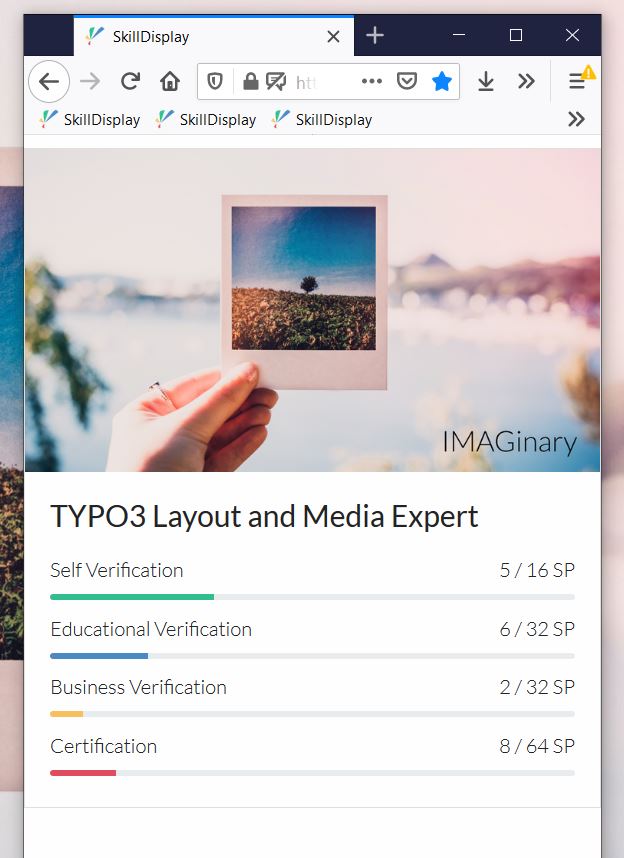
It is fairly easy – you choose all skills of a list which your future employee should have. As you are the expert, you should know best what you need, and this will then be forwarded to the HR team. The other way around would be, that you are the HR leader and would like to have a defined qualifications profile, to create a proper job insertion. So after choosing the skills, a SkillProfile can be exported and integrated into the job profile via iFrames. Afterwards the employee can figure out how much percentage of the required skills they already have and apply for the job.
Common job profiles
We analysed common job profiles and the needs of employers and HR departments.
Here are some examples for what common profiles can contain:
- You are TYPO3 certified
- Installation, configuration, and support of TYPO3
- Development of templates with TypoScript
- Experience in front end and back end development for TYPO3
Some points are more specific than others – we want to improve this to help you in getting a qualified employee.
Skill-Job-Profile
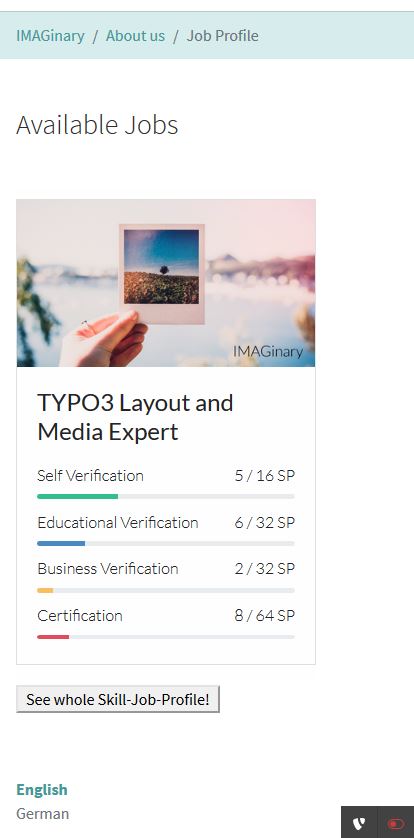
Departments that need a new employee can choose what is relevant for them from a list of existing skills. The creation of a skill-job-profile will be explained later in this blog post. The profile will be rendered and then can be integrated for example in your website with the help of iFrames. Job seekers, who are already users of SkillDisplay, can directly compare what skills they’re missing and how qualified they are for the advertised job. By adding a link, the potential employee can then be forwarded to the skill overview of your Skill-Job-Profile.

Creation of a Skill-Job-Profile
We didn’t spare any effort to create a little tutorial, so you know what you need to do and see how such a profile would look like.
Preparation for the job profile
Here is a short list, what you need for creating the profile:
- Know how to use iFrames within your website.
- Have a SkillDisplay user account and contact SkillDisplay to get permissions to create job profiles.
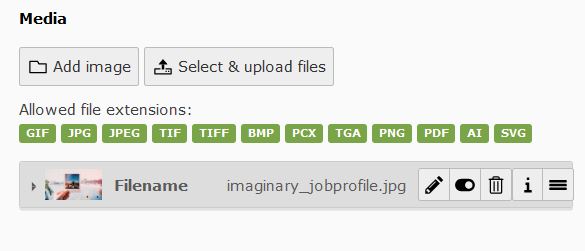
A JPG-image with the proportion 1600x900, branding in the bottom-left corner, which you can see in the image below. Make sure you don’t infringe upon copyright, for example by using an image from Pexels.
Step by step instruction
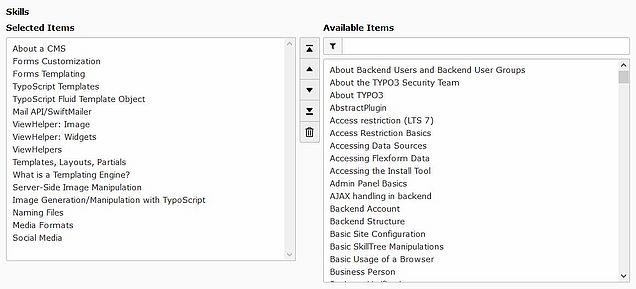
Step 1: Create a new record
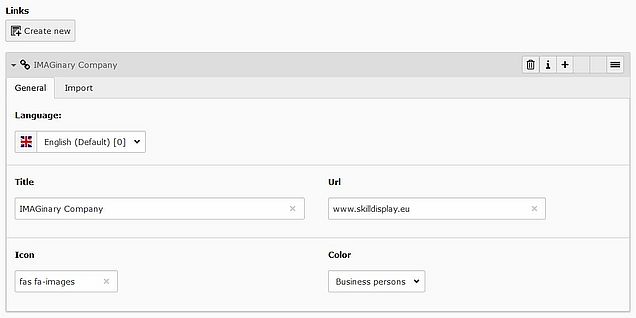
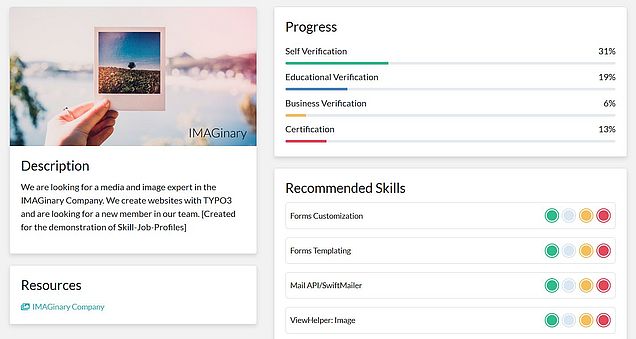
On the SkillDisplay platform or a SkillDisplay as a Service instance, a new record “SkillSet” needs to be created. Afterwards skills can be selected, links to your own website can be set, and a job description as well as an image (1600x900) can be added.
Step 3: Embed iFrames
In TYPO3 v10, it’s quite easy to implement iFrames. By using the content element “HTML”, the following code can be used. If this type is not available in your TYPO3 version, you can use plugins, or add iFrames to the RTE via TSconfig. Of course, you can embed the iFrame also in any other content management system or website.
<iframe src="https://www.skilldisplay.eu/board/54" height="490" width="300"></iframe>
<form>
<button formaction="https://my.skilldisplay.eu/skillset/54">See whole Skill-Job-Profile!</button>
</form>
By being logged on the SkillDisplay platform, the SkillPoints (SP) are displayed with the current state of matching skills. By using HTML you can integrate a button, which links to the job profile on the SkillDisplay platform. The user can then get a broader overview about the single skills required.
Create your own skills for a job profile
There is a possibility to create your own skills by using SkillDisplay as a Service. For more information read our blogpost at typo3.com about “SkillDisplay - as a Service”
API for Skill-Job-Profiles
We also provide a JSON-API. Here data protection and cookies must need to be considered. To give you an example of such a JSON file, here is the version of TYPO3 CMS Certified Developer 9LTS.
Getting started
Support your HR team by using skill-job-profiles. Contact SkillDisplay, if you are interested in creating your own iFrame! For our partners, this is not associated with costs.