
SkillDisplay - Certify Your First Skill "About a CMS"!
Thanks to Katharina from SkillDisplay for sharing!
In our last post we explained what SkillDisplay is and what the platform’s major benefits are. Now it is time to show you how to attain your very first skill on our platform.
In this follow-up post, we are going to focus on the following aspects:
- How can I create a user account?
- Step-by-step tutorial to receive your first skill!
How can I create a user account?
If you have the intention of using SkillDisplay as a regular user, there are no costs to worry about whatsoever. We believe that knowledge should be readily available and free of charge. SkillDisplay is and always will be free of charge for anybody who wants to use the platform to acquire skills or to verify them.. Visit our website, click on the “sign up” button and fill out the registration form. After submitting the form you´ll be asked to confirm your e-mail address. You can then log into your account, proceed to your profile page, complete your profile and customize your user settings. If you are inclined to do so, you can also link your GitHub account or public profiles on social networking platforms you may be using. You also have the possibility of choosing the option of displaying your skills to other visitors of the SkillDisplay platform. Once you are happy with your profile, go ahead and start acquiring and verifying skills!
Step 1 - Choose a SkillPath
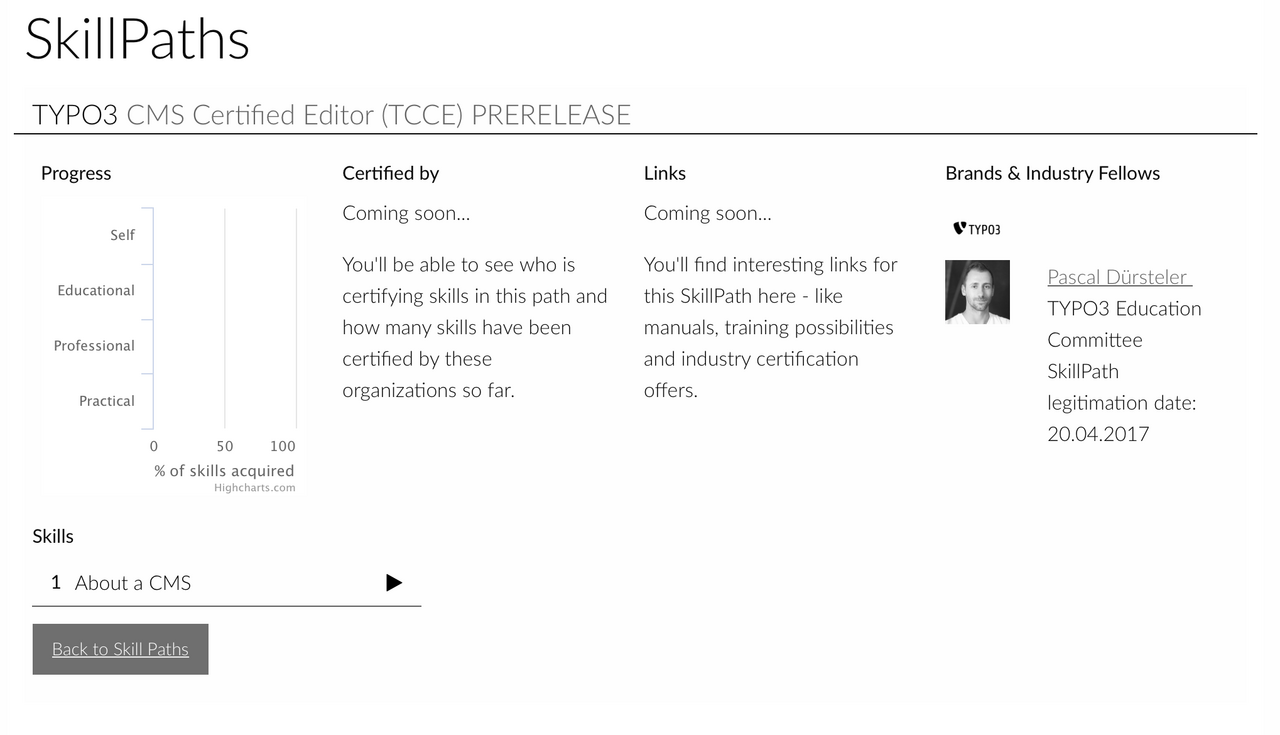
Click the “SkillPaths” menu item and select the learning path you want to look into. Please note that at at present you can only choose the “TYPO3 CMS Certified Editor (TCCE) PRERELEASE” path, which will help you prepare for the official TYPO3 CMS Certified Editor (TCCE) exam. As we keep working on the platform over the course of the upcoming weeks, we will gradually unlock additional SkillPaths.
Step 2 - Select a skill
In the SkillPath view, you can see all the currently available and required skills for the chosen topic. Take a look at "About a CMS" and check out how SkillDisplay works - additional Skills will be added in the near future. When starting off, the chart on the left-hand side is empty. So let’s go ahead and fill it up!

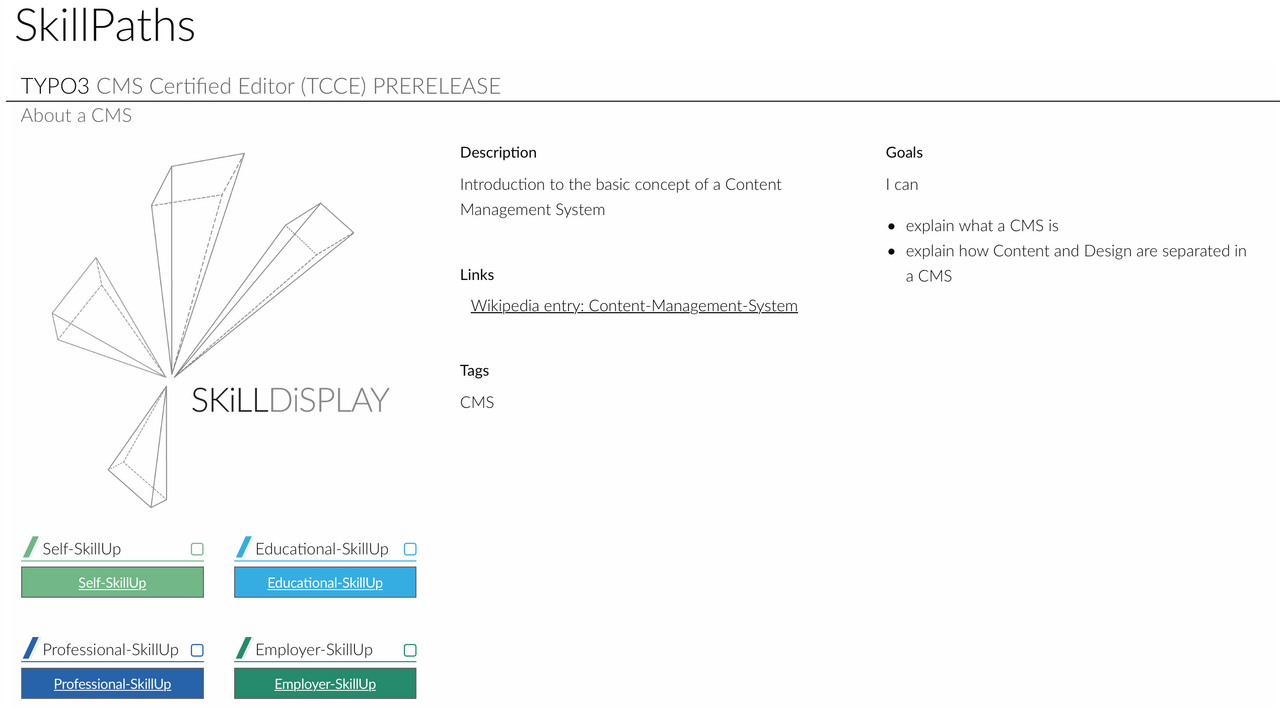
Step 3 - Learn what a CMS is
As stated in the description of this skill, you can learn more about the basic concepts of a CMS here. A Wikipedia link leads you to detailed information about what exactly the content of this skill is.

So what exactly is a CMS?
The abbreviation CMS stands for content management system, which is a tool for organizing, creating, editing and publishing content, usually on the internet. A CMS is a user interface for managing content which is to be displayed on a website. One of the big advantages of a CMS is that users do not need to know anything about web design or web engineering to be able to handle it. Content management systems (if they are not web-based themselves) usually also provide a web publishing tool, which gives users the ability to publish new or updated content live to the web.
A CMS consists of two components, which alleviate the web development process:
- the content management application (CMA) which allows users to manage the content
- the content delivery application (CDA) which compiles information and updates the webpage
Step 4 - Display your new skill
Now that you understand the basics of what a CMS is, you can show what you can do! All you have to do is to click on the Self-SkillUp button and watch as the top column of the SkillDisplay logo turns from white to light green.

Congratulations! Now you can see what you are capable of - and if you go for the option of displaying your skills publicly in your profile, then the world can see it too!