
Introducing a Theme-Based Roadmap for TYPO3
In 2021, we're taking a holistic view of the TYPO3 product and implementing a theme-based roadmap. Adopting a theme-based roadmap (TBR) for TYPO3 presents a cohesive vision of what the whole product can be. With it, our community has clarity of purpose, a “Why?” to measure progress and improvement when choosing and implementing specific features. In this post, I’ll go over what advantages we gain, how it provides us with a context and priorities for improving TYPO3 as a whole, the contribution experience, and growing our adoption-base. And finally, I’ll present to you the theme-based roadmap for version 11, coming later in 2021, and ideas for how you can get involved.
TYPO3, the whole product, the whole community
This post is about the new roadmap for TYPO3, the Product. TYPO3 Core, while the heart of the product, does not live in isolation and is nowhere near “the whole thing.” Extensions, integrations, packages, TYPO3 Company official product services, thousands of agencies and professional service providers, and the entire community of people and organizations using it are all part of the whole.
TYPO3 Core is our beating heart as a community and technology. The Core is improved, extended, and supported on a technical level by extensions, packages, services, and integrations. Surrounding our work, I envision a holistic layer of communication about TYPO3, including marketing, documentation, tutorials, case studies, and more. And we, everyone in the TYPO3 community, are wrapped around all of that like a giant hug, that is building, supporting, promoting, and sustaining our project.
This view of TYPO3 may feel unfamiliar to you. TYPO3, the product is outstanding because of how much we have to draw on when we use it. TYPO3, the open source project, is exceptional because of our community. So the whole product has got to be unbeatable! Helping us all communicate about the value of all of this, the whole TYPO3, is something else I want to tackle and write about in the near future.
Setting shared strategic goals for the whole project
Until now, we’ve had roadmaps for TYPO3 Core, but not for the whole product. With the new, theme-based roadmap, we can now present a vision for the whole TYPO3 Community, helping us all to contribute to reaching the goals it gives us.
Since we can’t see into the future, we need to give ourselves the flexibility to adapt to the future we find. A feature-based roadmap (see below) doesn’t give us larger, longer-term goals, reducing our chances of finding the best way to achieve them. For the past few major releases, the roadmap for the next TYPO3 Long-Term Support (LTS) version was defined almost two years before release. That’s a long time to be stuck with a fixed set of deliverables in an agile, digital world! Even limiting ourselves to a few key features, a lot of things can change in that time including laws (GDPR), trends (Clubhouse), or technologies (Headless CMS), and who is actively contributing to TYPO3. How do we know that far ahead that a feature we thought of two or three years ago is going to be the right feature at the right time? How do we know that we’ll have the right people on board to realize that feature?
Theme-based roadmap to the rescue!
“Feature roadmaps” focus on building specific technical features. Theme-based roadmaps focus on a vision of a better product: “Why are we working on this? Who benefits from our work?”
Feature roadmaps can lack overarching, long-term goals, leading to disadvantages like short planning horizons, short-term additions valued over incremental improvement, and isolated features that don’t build on each other. Do any of these issues sound familiar? We can counteract them with a theme-based roadmap.
A theme-based roadmap starts with defining goals: Why are we working on this? What do our target audiences need from our product? We express these as themes, and the themes show us goals we can address with features and other improvements. Anytime you ask yourself, “Should we work on Feature X?” one good way to decide would be to ask yourself further, “Does it make TYPO3 better in terms of one of our roadmap themes? Does it serve one of our goals?”
Roadmap themes give us a longer-term vision, goals, and reliable planning today for the TYPO3 of tomorrow. They underscore the strategic value of incremental improvement. We can use them to choose and design features that work in harmony and multiply each other.
- As an agency, the TBR
- Gives me technical information in a value-based context, making it easier to explain the value of an upgrade to a client.
- Shows me where functionality we develop for projects might fit into the bigger picture (and if they’re worth contributing!).
- As a community member or technical contributor, the TBR
- Empowers me to prioritize contributions in a larger context, which are relevant to the whole project and other contributors and teams.
- Shows the value of holistic and incremental development (not just massive changes).
- Makes it potentially easier to recognize (strategically relevant!) contribution opportunities so that my work can make a meaningful difference.
- Contributions can go in whenever they’re ready and aren’t tied, all-or-nothing, to a specific release.
- … makes for a more satisfying contribution experience.
- As an end-user organization,
- I can recognize that TYPO3 has a vision in step with my ambitions and the future of digital experiences.
- I see that TYPO3 is built on a sustainable framework of leadership, community, contributors, and services providers working together.
Focus on “Why?” instead of “What?” and “How?” (or “When?”)
Talking about themes instead of features, we agree on “Why” we are doing something. It allows us to create value that is measurable by its impact on larger goals. A feature-based roadmap often focuses on the “What” (What are we adding?), and “When” (When do we need it? It has to go in version X or by deadline Y.). Implementing features-first also could lead to disagreement on the “How” (We should use X! No, we should use Y!), because it’s not connected to “Why” we are building them. Features delivered following a feature-based roadmap are (obviously) still useful and deliver value, but perhaps less than they could.
Not focusing on goals can dilute a feature’s value, limit its shelf-life and reduce the chances to integrate with other features connected to bigger goals.
Examples: feature-based v theme-based
Example one: The theme-based roadmap removes my blinders and connects me to the larger mission.
- Feature-based roadmap: “HubSpot native integration into TYPO3 Core version 11.4, by 7 September 2021.” As a developer or contributor, I can write code to integrate HubSpot. Still, it’s neither inspiring nor connected to “Why” we are building that feature, and it doesn’t help Salesforce users.
- Theme-based roadmap: “Integrate TYPO3 with the Services and Solutions you already use.” On the other hand, if I am part of improving TYPO3 marketing and sales functionality, I know “Why” I am writing my code. Furthermore, being connected to the larger purpose, I can even spot more opportunities that could help — like, “Hey, integrating Salesforce will help achieve TYPO3’s goals.”
Example two: Which of these do you feel more inspired and connected contributing to?
- A task list like “Link sharing for TYPO3 Backend, Multi-factor authentication, update documentation”?
- Or a goal like “Make TYPO3 Easier to Get Started With and Use” to help expand and grow adoption around the world? I hope you chose the latter :-)
If you want to learn more, I highly recommend taking the time to watch “Roadmaps are dead! Long live roadmaps!” by Bruce McCarthy, who seems to have been the first to use the term “Theme-Based Roadmap.” The Productplan blog post “What is a Theme-Based Roadmap and Why Is it Important?” also offers a lot of insight into the topic.
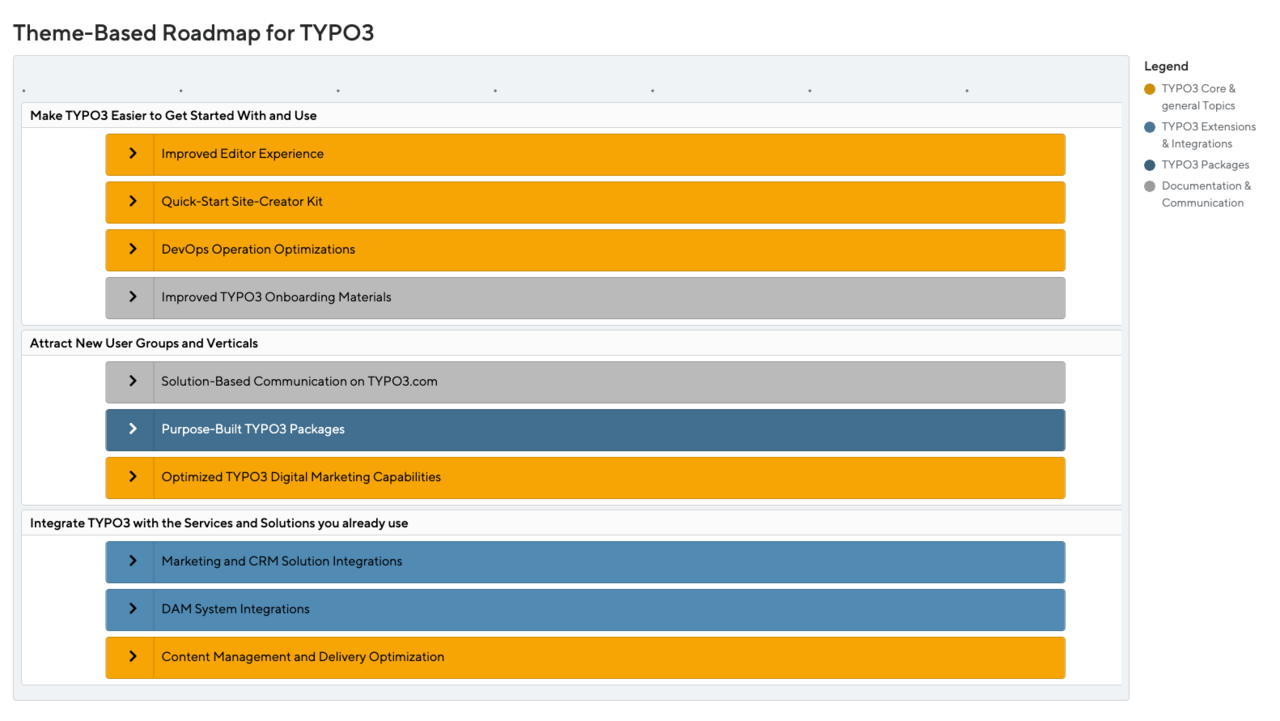
The theme-based roadmap for TYPO3 v11 LTS
Now let’s bring all this closer to home; how to put the theory into practice. In line with TYPO3 Association goals and our community’s ambitions, TYPO3 Core Lead Benni Mack and I committed to a primary goal and three themes for version 11:
Grow the TYPO3 Project, improving the product for existing users, and attracting new ones.
- “Make TYPO3 Easier to Get Started With and Use”
- “Attract New User Groups and Verticals”
- “Integrate TYPO3 with the Services and Solutions you already use”
Our three themes give us clear direction for improving the product. They focus on generalized outcomes that we want to focus on for the next LTS version. They give everyone involved the chance to find ways to contribute to achieving the goals.
To get everyone on the same page, we have set “focus themes” within each of the primary themes. All in all, this gives us ten actionable themes that point us towards our goals as a project.
Now let’s take a deeper dive into our roadmap themes.
“Make TYPO3 easier to get started with and use”
“Make TYPO3 easier to get started with and use” could mean many things to different people. Depending on your job and role, you have your ideas about what would make it easier to start with and use TYPO3. One editor will have different opinions than another, and all of those ideas are different from a developer’s. Integrators and sysadmins are going to have their own takes, too. Some will prioritize better documentation, others prefer changes in the user interface, and some want a backend dashboard to see their current tasks all in one place.
To make this easier, Benni and I defined some initial focus themes. Hopefully, these will give you a clearer idea of how we will work towards the primary goal of “making TYPO3 easier to get started with and use.” The good news is that there are many initiatives and activities in the community already going in the right direction. Since time is precious and limited, we hope this “community backlog” based on the focus themes might help prioritize your contributions.
Improved Editor Experience
Let’s take a closer look at the “Improved Editor Experience” focus theme to get a better idea what sort of “real” tasks people can work on to make these improvements. I hope this list gives you an idea of how we are planning on digging into each theme to achieve our goals, and also inspires you to help!
- (Core-)Developers
- When thinking about the editor experience in TYPO3, the user interface (UI) immediately comes to mind. Yes of course, the UI is a place where the editor experience could be optimized. The Structured Content Initiative is a community group that is thinking about how to address the challenges from UX and technical perspectives.
- Under the editor-experience-umbrella, improvements in backend performance have made a big difference. Benni Mack and his Core Team are sure to be working on more. Get in touch with Benni if you want to join them.
- (Extension-)Developers
- The editor experience got a big boost with version 10. One great place you might start improving the backend is the Dashboard, which was introduced in v10. It gives you, as an extension developer, a range of possibilities for improving the experience.
- But there must be so many more! Like image recognition using AI technology! Have a look at the solution Michael Schams built, which definitely makes image editing much easier.
- Project Managers
- As a project manager, you’re the first stop for editors that are having problems working on your site. Sharing your knowledge and experience in this area, will help us find and address the right issues. I have seen many installations in my time that didn’t use user group configuration options. You could probably help us make the most of access rights, default user groups, and roles. Maybe shipping default user groups as predefined roles could provide a better editor experience? What should they be?
- Users, writers, linguists …
- We get feedback that some names and labels in the admin backend are hard to understand. It would definitely improve the editor experience if you could help improve these or write better documentation for how to get the most out of them. This sort of contribution doesn’t require a single line of code :-) There’s even a community team for that!
I’m sure there are many other ways all kinds of people could help improve the editor experience. What can you think of? Let me know!
But maybe you prefer to work on other themes? Here you go ...
Quick-Start Site-Creator Kit
TYPO3 isn’t shipped with a default frontend template. At the moment, you can’t start creating content without implementing a frontend. We are adding a solution to the Core to quick-start a new site, without any additional programming or implementation.
DevOps Operation Optimizations
Using TYPO3 is more than just editing content. Especially for larger companies and systems, online projects, services, and digital experiences are part of their economic success and survival. We are placing strong emphasis on making TYPO3 even easier and more reliable for DevOps and SysAdmin teams to operate.
Improved TYPO3 Onboarding Materials
When we talk about starting with TYPO3, good onboarding material is essential. With the TYPO3 Guidebook, published in January 2021, we’ve got one good starting point. But there is so much more we can do. The community-lead “CoCoMon Initiative” is working materials for onboarding new agencies and other entry-level education. On the other hand, good documentation is also a key factor for success. Luckily, the TYPO3 Documentation Team is very active and continually working on improving the documentation, especially for giving new users an easier start learning and using TYPO3.
“Attract New User Groups and Verticals”
To grow our project, we need to make TYPO3 more attractive to new user groups, industry verticals, and use cases. We have three focus themes that will directly help us improve TYPO3 for new adoption.
Solution-Based Communication on TYPO3.com
Product communication isn’t something we can code into our CMS, but it can improve the product. Good product communication is part of attracting and onboarding new users. It can also help us explain the value and use of the “whole” TYPO3 product, Core, plus extensions, integrations, packages, and services. We can show potential adopters how the Core is enhanced by the TYPO3 Ecosystem and all the possibilities for creating state-of-the-art solutions for many verticals and target groups. We’ll end up with an inventory of information about the capabilities in the TYPO3 universe, which can also help us and our implementation partners find more they can improve in the future.
Have you built use-case or vertical-specific TYPO3 solutions? Please get in touch! You can find me in the Slack TYPO3 Product Channel or email me at volker.graubaum@typo3.com.
Purpose-Built TYPO3 Packages
Packages are collections of extensions, templates, content, and configurations designed to help organizations, for example, in a given vertical, to solve their particular needs and challenges. The TYPO3 Company already maintains the Higher Education Package. We are looking forward to working with more partners to create a broader range of packages to address more target groups’ needs.
Do you see a gap in the market? Or know about a group that would benefit from a pre-packaged version of TYPO3? Are you interested in supporting us in these efforts? I would love to talk with you!
Optimized TYPO3 Digital Marketing Capabilities
Looking at the groups of users we would like to address (and convince of TYPO3’s merits!), marketers are currently the most important persona on our list. Most daily users of a content management system (and the decision-makers of large IT or digital communication budgets) in any given company are part of the marketing team or marketing agencies. TYPO3 already helps marketers do their jobs. Improving what we offer them with an even more comprehensive range of integrations and outstanding functionality will make it easier for us to attract marketers to TYPO3 in the future.
“Integrate TYPO3 with the services and solutions you already use”
We will improve integration functionality in v11 and strive to enter into more official partnerships, making it easier to use many solutions with TYPO3.
TYPO3 has been able to interact with external solutions, thanks to its integrated extension system. For v11 LTS, we will focus on this area, partnering with more third-party providers, improve existing integrations and make new ones. We will offer support and maintenance guarantees in line with the TYPO3 Core LTS support schedule, making an extended TYPO3 solution more reliable, predictable, and attractive for large organizations with existing infrastructure commitments.
There are many categories of products and services that can be integrated to enhance TYPO3. We decided to focus on more marketing-relevant integrations in this release cycle. This doesn’t mean that other integrations can’t or shouldn’t be improved at the same time. Any improvements we make to the Core that make TYPO3 more open and flexible will also make it easier to add new integrations of any kind.
If you are a technology partner with a third-party system and already have TYPO3 integrations for them, let’s talk! I would love to learn more!
Marketing and CRM Solution Integrations
Companies of all sizes use SaaS Marketing & CRM Solutions like HubSpot, Salesforce, and self-hosted Marketing Automation systems like Mautic and various email marketing systems. We’ll be working on official partnerships to make it easier to start with these integrations.
DAM System Integrations
While TYPO3 offers excellent file and media management functionality for a CMS, it isn’t an enterprise digital asset management (DAM) system. TYPO3 is an open system, and it’s already possible to integrate them and take advantage of advanced DAM functionality. We are working on improving the DAM integration offering and starting official partnerships with their vendors.
Content Management and Delivery Optimization
Beyond official integrations, we are also working on making TYPO3 even more “open” so that anyone can integrate the services and solutions they need for their projects, and be a leader in delivering business logic behind apps, frontend frameworks, and more. TYPO3 has always had a “decoupled” architecture by nature, and it is an ideal starting point for “headless” solutions. Another focus for v11 is improving how TYPO3 receives and ingests content from external sources, manages it, and outputs it for any conceivable digital device.
What do you think? How can we help?
I hope you are as excited as I am about the possibilities a theme-based roadmap for TYPO3 opens up for us. It clarifies how much hard work we’re going to have to put in to make it happen and helps us prioritize what to do first. Benni Mack and I are eager to hear your feedback. Let us know about your ideas at every level, from the big picture to getting some details done.
If you’re interested in supporting us with any of the themes. Feel free to contact me.
I’d especially love to talk with you if you have ideas about improving the TYPO3 editor experience. The same goes if you see gaps in the market that we could go after with pre-packaged versions of TYPO3. If you are maintaining TYPO3 integrations with third-party systems, I can’t wait to hear from you!
Contact me via Slack, Twitter, or LinkedIn. You can also join the Product-Strategy channel on Slack or email me.
If you want to jump into a community team, there are plenty to join. Learn more on the official TYPO3 Community Teams Page.