Getting Started Developing With TYPO3 - Part 2
In this article, part 2 of a 2-part series, we pick up where we left off in part 1 to talk about when and how to create custom extensions for TYPO3 CMS.
In part 1 of this series, we looked at tutorials and presented you with helpful information about getting to know TYPO3. We demonstrated that you can do much more with TYPO3 core than other, similar systems. We covered some popular extensions to fill in more functionality gaps and when to create custom extensions (when you need functionality that isn’t in core or the TYPO3 Extension Repository (TER)). That’s what we’re looking at in this article.
When you want to be sure of what you are delivering, our impartial Extension Review service can evaluate your extension quality and give you pointers on improving it. Find out more about TYPO3 Extension Reviews.
Tip: Browse these articles with Chrome.
You’ll notice some tutorials we link to here are not in English. TYPO3 is an international community. All the official documentation is in English, but community content can be in other languages. I recommend browsing in Chrome or a similar browser set to translate automatically.
Tip: Make sure you’re viewing TYPO3 v10-specific information for coding examples and tutorials.
For example, event handling and dependency injection have changed in TYPO3 v10. If you’re coming from Symfony, this will seem pretty familiar.
What skills will you need to develop with TYPO3?
You’ll need both the skills to configure TYPO3 and to leverage it with custom code.
1. TYPO3 Integrator skills
Getting the most out of TYPO3 is a matter of how you configure and customize it. In TYPO3, this work is the job of the Integrator. Integrators know how to make the most of what TYPO3 core does and properly configure TYPO3, create templates, configure permissions, etc. We looked at this in Part 1, because it is better—more secure, faster, and cheaper—to exhaust all your options with the TYPO3 core before you start writing new code.
Tip: Do a skill check at SkillDisplay.
This is a detailed overview of skills and knowledge areas needed for the TYPO3 CMS Certified Integrator 10 LTS certification. You may already have an understanding of CSS, YAML, and MVC, but not know about FAL (TYPO3’s file abstraction layer.) SkillDisplay gives you a motivating overview of your learning progress.
If you want to pursue a certification, the official study guide for the TYPO3 CMS Certified Integrator (English) Exam by Michael Schams will help.
2. TYPO3 Developer skills
Some of the skills you’ll need are TYPO3 specific, but many will be familiar. For example, you might find it easier to write queries in TYPO3 (QueryBuilder) if you’re already familiar with Doctrine DBAL.
Frank Nägler wrote on our blog about the development skills needed for creating custom PHP extensions in TYPO3. He focuses on the transferable knowledge you might have from other PHP systems and templating languages.
Check out the Skill Display inventory for TYPO3 CMS Certified Developer 10 LTS.
For a quick overview of what it’s like from a beginner’s perspective, check out First Steps to Building a TYPO3 Extension by Henrik Elsner (also in German titled: My first TYPO3 extension). This material was written in 2018, but it works for TYPO3 v9. It still provides a good overview at the level it covers and includes information still useful at the time of writing. He walks you through naming conventions and the folder structure to get started.
After you hone your skills and experience, you might consider getting certified. Read more: TYPO3 Developers—Get Certified! If you want to pursue a certification, check out the study prep book: TYPO3 CMS Certified Developer by Michael Schams.
Understand how TYPO3 works
Every system has a learning curve. How “easy” or “hard” it is for you depends on your prior experience. Getting the terminology right from the start will save some headaches. I like this quote from core contributor, Oli Bartsch.
“At the beginning of my TYPO3 journey… I did not get the difference between an extension and a plugin, but nowadays it’s clear that an extension can have multiple plugins.” Developer Oli Bartsch explains in "You, Me, and TYPO3".
If you’re just getting to know TYPO3, start here: TYPO3 Explained. This in-depth guide, part of the official documentation, includes explanations of the core system you can leverage in your custom code. It also contains community-recommended coding and security guidelines.
Here are some more helpful links and articles by some of our partners:
TypoScript
TypoScript is a configuration language that defines how a TYPO3 is rendered, such as navigation and content elements. Sanjay Chauhan, Nitsan CEO, addresses the “myth” that TypoScript is a scripting language. It’s not. It’s better to think of it as a templating engine with an array of settings. Check out the TypoScript in 45 Minutes and the comprehensive TypoScript Template Reference (TSref)
Templating
TYPO3 Fluid and TypoScript make up the templating system within TYPO3 CMS. Check out the official docs tutorials: Developing TYPO3 Extensions with Extbase and Fluid.
TYPO3 code snippets
Our partner jweiland.net maintains a bunch of handy TypoScript snippets (DE). For example, they show how you can use TypoScript to check whether a user is loggedin to the backend, and then change the output on the front end. Check out their TYPO3 code examples, tips, and instructions.
Content modeling
Central to content management is defining content models, including data storage, fields, attributes, and display. Custom content models in TYPO3 are called content elements. Our partner b13 GmbH has tutorials on How to Create Custom Content Elements in TYPO3.
Integrate responsive images
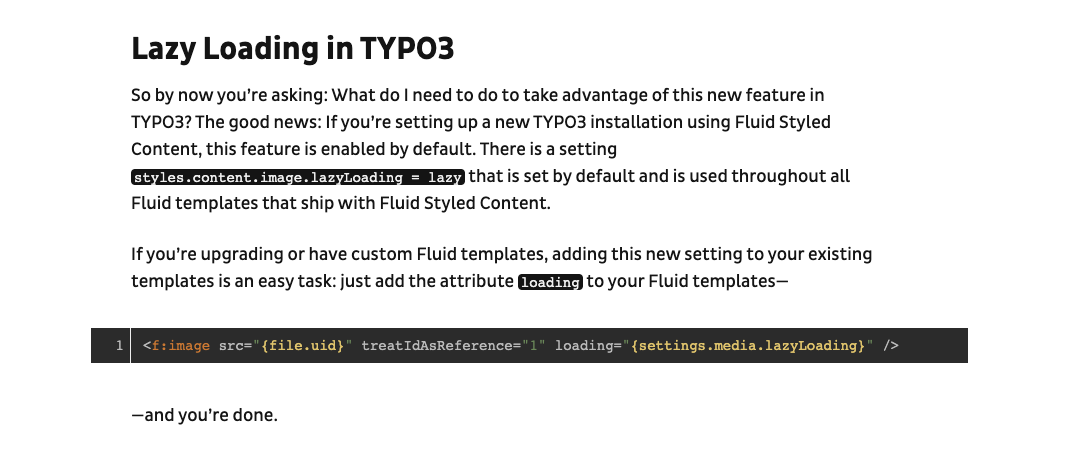
TYPO3 has extensive support for media management, including image editing, setting focal points, etc. Martin Alker from Punkt.de gives an overview of responsive image rendering in TYPO3. TYPO3 v10 LTS was “the first major Content Management System that supports the native HTML implementation of lazy loading out of the box,” writes b13.
Learn how to leverage TYPO3 as a framework
On the one hand, TYPO3 is more feature-rich out of the box than many CMSs. Some rely on a dizzying number of “premium” plugins, or “enterprise versions” of their platforms. That’s why we focused on the importance of using core system extensions in Part 1.
On the other hand, you can develop applications with Symfony and PHP to leverage TYPO3’s capabilities. TYPO3 has been adopting the PSRs and widely used standards that make it easier to write interoperable code. Many diverse projects share these recommendations, making it easier for new developers to learn TYPO3.
Request handling and Middleware
If you want to add functionality that isn’t in the core you’ll want to know about employing middleware in TYPO3. Check out Daniel Goerz’s post on b13.com: How to Efficiently Extend TYPO3 with Middleware.
Leverage TYPO3 core features in your extension
Check out this tutorial by Alexander Bohndorf of Sitegeist on using the form framework forms in your extensions. (While this tutorial is for v9, it does show how a form from the Form Framework can be used in an Extbase extension.)
Dependency injection
If you use Symfony, this will look familiar! Daniel Goerz of b13 writes Dependency injection “is a software architecture concept that avoids tightly coupling objects to their dependencies.”
Event handling
The basics of PSR-14 events in TYPO3 v10 (also) explained by Daniel Goerz. Define common interfaces for dispatching and handling events. Watch Benni Mack, TYPO3 project lead, explain events in TYPO3.
“Headless” TYPO3
As of v10, you can add headless capabilities to an existing Fluid-based website, or you can use TYPO3 as Headless CMS to provide content to another application. Our partner, Macopedia is leading the TYPO3 Progressive Web App initiative. They wrote about how to Transform Your Enterprise Website into a Progressive Web App.
Those are just some of the concepts around developing with TYPO3.
We can help you with an extension review
We offer independent, wholly impartial TYPO3 extension reviews, without any bias that you might be concerned about from an agency service provider. Because we’re not an agency, we don’t offer site-building services. We’re not going to try to sell you anything … except for our unbiased review services!
TYPO3 GmbH exists to support and serve TYPO3 CMS and the TYPO3 Project community. TYPO3’s reputation is important to us. For that reason, we’re going to make sure your site or extension is the best it can be.
Our detailed extension reviews evaluate factors including:
- Is it secure?
- Is it maintainable?
- Does it have full test coverage?
- Will it work across platforms?
- Can the performance be improved?
- How easy will it be to upgrade in the future?
Our team is very experienced, with insights into the core roadmap, client needs, and the state of the web today. Especially if you’ve inherited a TYPO3 website project or extension, take advantage of our extension review service to get a clear, valuable, no-nonsense assessment of what you’re getting.
What would you like to see?
We’ll have more overviews coming out soon on topics like SEO and project management. Tell us what you’d like to hear more about in the comments below.