Comprehensive Content Management
Structure for Today. Stability for Tomorrow.
Digital communication is shifting fast. Content is increasingly AI-assisted, published across multiple channels, and subject to stricter governance and quality expectations. TYPO3 provides a stable foundation for this reality: structured content, reusable models, and built-in workflows that keep large content ecosystems consistent and sustainable.
For organisations that need to manage complex content responsibly — now and in an AI-driven future.
Structure & Reuse
Create Once. Place Everywhere.
In a landscape shaped by AI Overviews, zero-click behaviour, and multi-channel outputs, redundancy is a liability. TYPO3 prevents content fragmentation and keeps information consistent across all destinations.
TYPO3 is built on community collaboration, with teams like the Content Types Team and the UX Team ensuring that content is structured, reusable, and delivered as a consistent, intuitive experience across all channels — from initial concept to technical implementation.


Governance & Quality at Scale
Control and Clarity — No Matter How Much Content You Produce
Teams are expected to publish faster, maintain higher accuracy, and cover more channels with fewer resources. At the same time, regulations and internal compliance requirements continue to grow. TYPO3 provides the guardrails.
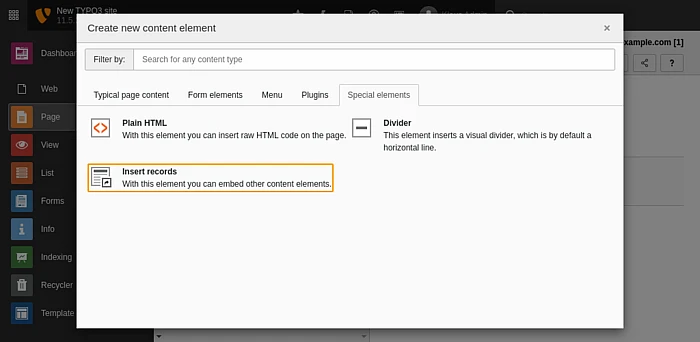
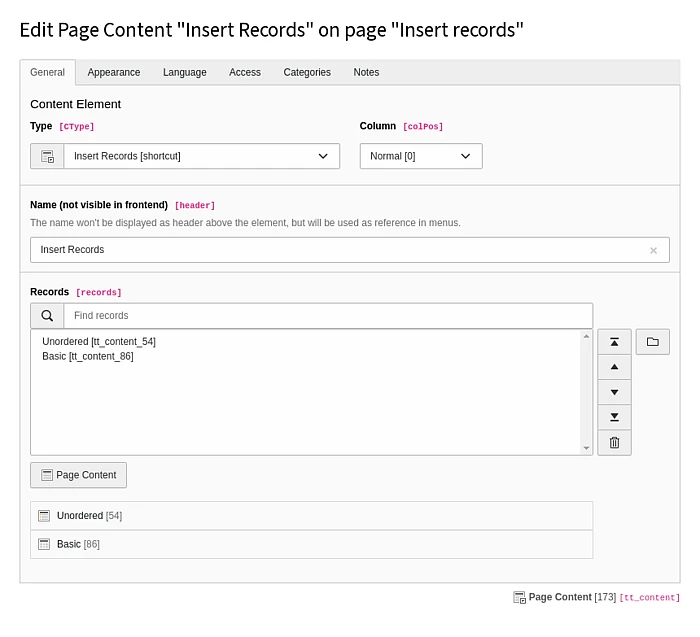
How to Manage Content in TYPO3
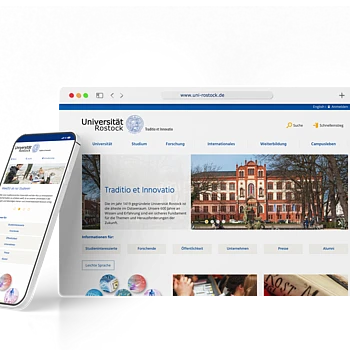
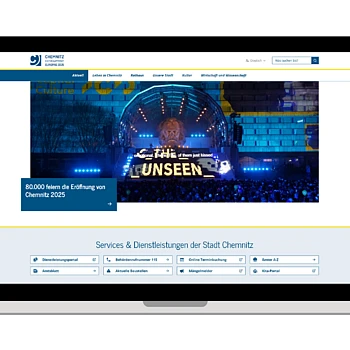
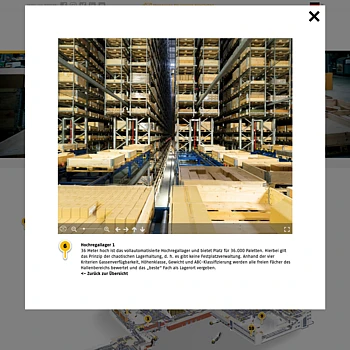
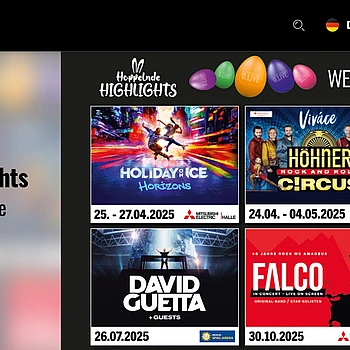
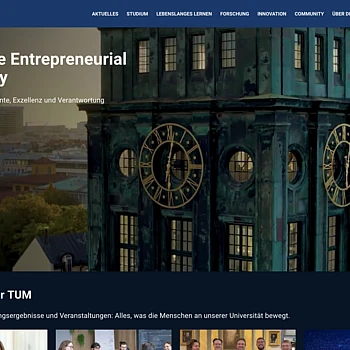
Most Recent Case Study Highlights
Manage Content with Confidence
TYPO3 empowers you to manage complex, multilingual content efficiently and reliably.