
Cloudflare Optimizes Images With WebP
Thanks to Xavier from Causal Sarl for sharing!
Cloudflare has enhanced their image optimization engine "Polish" with a new feature that's able to recompress images with the WebP format. To understand the benefits, let's first take a closer look at what Cloudflare does.
What is Cloudflare?
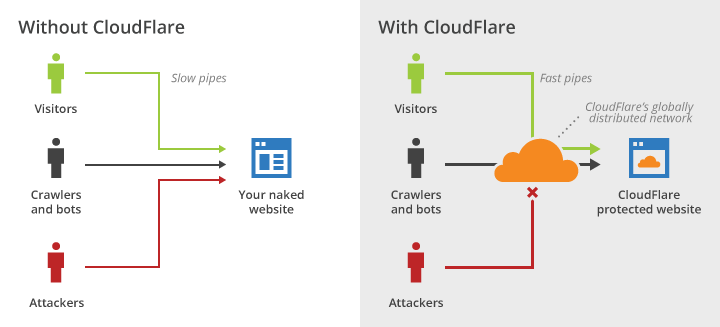
Cloudflare is a service to protect and accelerate websites. After a five minute sign-up, traffic to your website is routed through the Cloudflare global network which automatically optimizes the delivery of your web pages so your visitors get the fastest page load times and best performance. In addition, they also block threats and limit abusive bots and crawlers from wasting your bandwidth and server resources. The result is that your website sees a significant improvement in performance and a decrease in spam and other attacks since users get served from this content delivery network and only the Cloudflare edge servers actually connect to your server when a request cannot be served from their content cache.

In addition, your website gets protected for free with an SSL certificate. It is important to mention though that for best compatibility with legacy browsers or operating systems, one of the paid plans is better suited than the free one when it comes to securing your website with SSL.
How does Cloudflare speed-up the delivery?
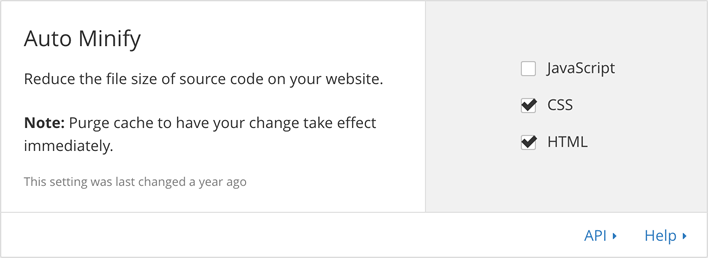
Cloudflare provides a few interesting options for speeding up websites. Today, the average web page has more than 85 objects (images, JavaScript, CSS, etc.) that make up more than 750 KB of data. All that data needs to be downloaded when a page loads but since Cloudflare network acts as a proxy with your web server, they may optimize the data on-the-fly without any change to your code. One of the options is automatically minifying JavaScript, CSS and HTML whichmay be enabled by simply ticking a few checkboxes:

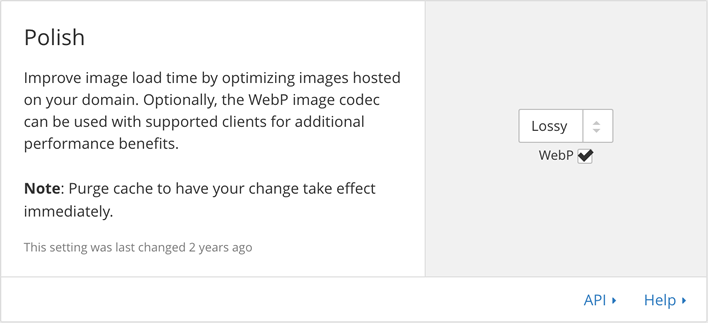
Another option, and this is the one we are interested in with this article is the Polish engine which may be enabled similarly:

Polish is able to automatically optimize the images. When an image is fetched from your server, Cloudflare automatically optimizes it in the cache so that subsequent requests for the same image will get the smaller, faster, optimized version of the image. Polish can be used with two modes: Lossless or Lossy. The Lossless mode removes all the unnecessary bloat from the image file, such as the image header and meta data, without sacrificing any quality. The average filereduction is about 21%.
Lossy mode also removes the unnecessary bloat from the image data but in addition pick a compression algorithm to reduce file size while minimizing any perceptible visual difference. In addition the average file reduction is about 48%.
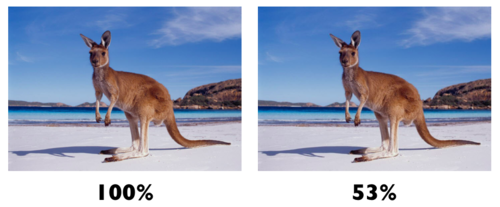
As an example, the image below shows the original image and the compressed one side by side:

Prior to that change, Polish did not change image types when optimizing even if they detected that a PNG could have been smaller than the equivalent JPEG, or the other way around. But a new feature in Polish that we see in the configuration dialog above lets it swap out an image for an equivalent image compressed using Google's WebP format when the browser is capable of handling WebP and delivering that type of image would be quicker.
What is WebP?
As described in the original announcement from Cloudflare, the main image formats used on the web haven't changed much since the early days. Apart from the SVG vector format, websites are still serving images as GIF, JPEG and PNG.
WebP is a newer image format for the web, proposed by Google. It takes advantage of progress in image compression techniques since formats such as JPEG and PNG were designed. It is often able to compress the images into a significantly smaller amount of data than the older formats.
WebP is versatile and able to replace the three main raster image formats used on the web today:
- WebP can do lossy compression, so it can be used instead of JPEG for photographic and photo-like images.
- WebP can do lossless compression, and supports an alpha channel meaning images can have transparent regions. So it can be used instead of PNG, such as for images with sharp transitions that should be reproduced exactly (e.g. line art and graphic design elements).
- WebP images can be animated, so it can be used as a replacement for animated GIF images.
Currently the main browser that supports WebP is Google's Chrome (both on desktop and mobile devices). See the WebP page on caniuse.com for more details.
Cloudflare customers with a Pro, Business and Enterprise plan can enable the automatic creation of WebP images by ticking the WebP checkbox found on the "Speed" page of the dashboard. When this is enabled, Polish will optimize images but convert the image to WebP, if WebP can shrink the image data more than the original format. These WebP images are only returned to web browsers that indicate they support WebP (e.g., Google Chrome).
What does it mean with TYPO3?
Enabling Cloudflare with a TYPO3 website is not complex at all, all you need to do to ensure a smooth experience is to download and install the Cloudflare extension from the TYPO3 Extension Repository (TER) or install it directly with composer:
composer require causal/cloudflareThis extension will ensure the cache on Cloudflare is properly flushed whenever a change is done within TYPO3 and will let you toggle the Cloudflare CDN on and off, which is very handy in development mode to completely bypass the cache and force requests to be served by your web server.
Answers to frequently asked technical questions
You'll find answers to other frequently asked technical questions, instructional clips and all sorts of helpful videos on our TYPO3 YouTube channel. Come along and join us there. If you find this useful, please share the link on your network.