
Feature Highlight: Create landing pages with TYPO3
When you’re creating a webpage from scratch and spending hours drafting content, it can be frustrating to realize that you’ve forgotten to add a subpage to your menu, or that some of your elements aren’t mobile-responsive. Guess what, we have good news for you because editors don’t have to worry about these problems in TYPO3.
Our TYPO3 websites are built from structured content, including a Page Tree and Content Elements. You can think of structured content as positive reinforcement: it enables consistent formatting and organization across your website, so you can easily adhere to brand guidelines. In TYPO3, you can:
- Organize your website’s structure in the TYPO3 Page Tree
- Generate automatic navigation and URL slugs using the Page Tree
- Build pages from default or custom templates
- Add content to your page using default or custom Content Elements
And if you want to dig deeper and learn how to do this yourself, TYPO3 has a demo site you can experiment with (and on which this blog post is based).
Get started with the TYPO3 Demo Site
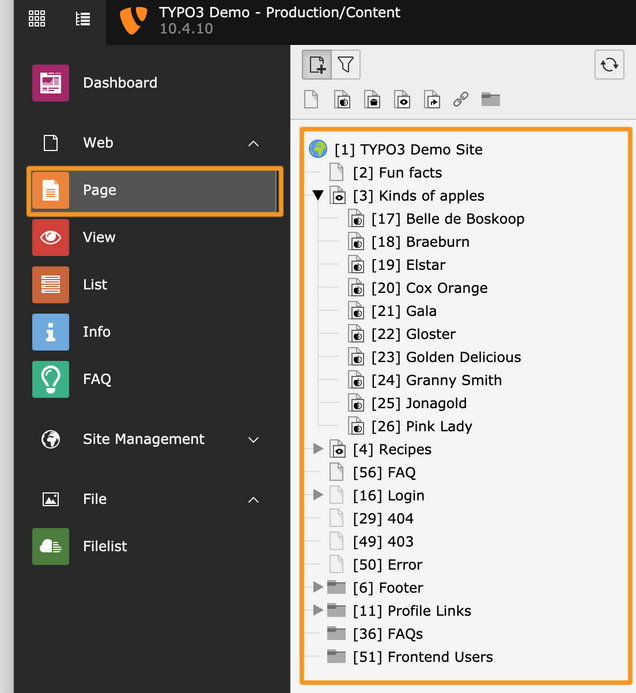
First things first, you might be wondering: what is the TYPO3 Page Tree?
It’s the visual representation of your website’s structure.
The Page Tree is hierarchical, meaning that it’s organized and made up of top-level landing pages and nested under those “parent” pages, various subpages or “child” pages.
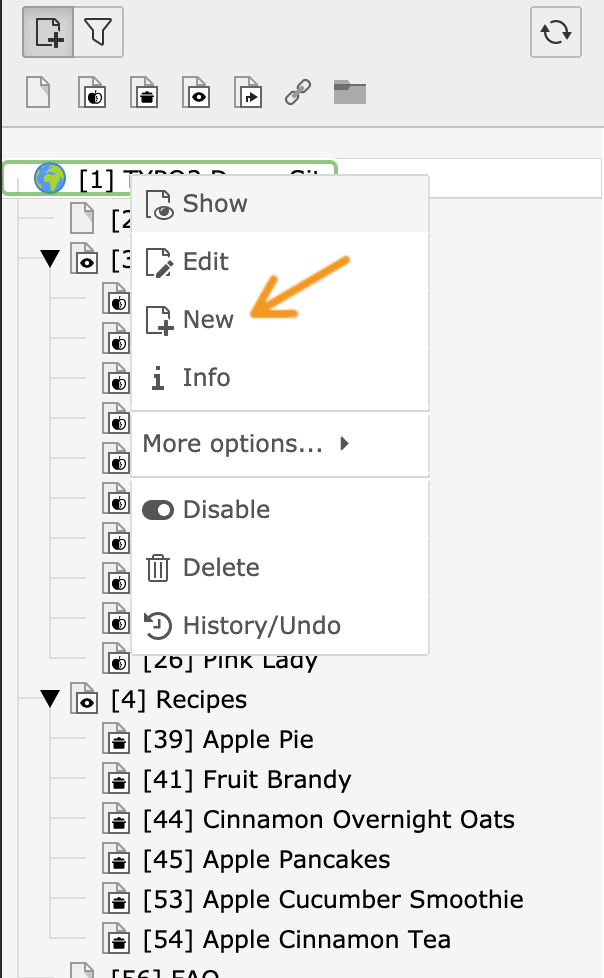
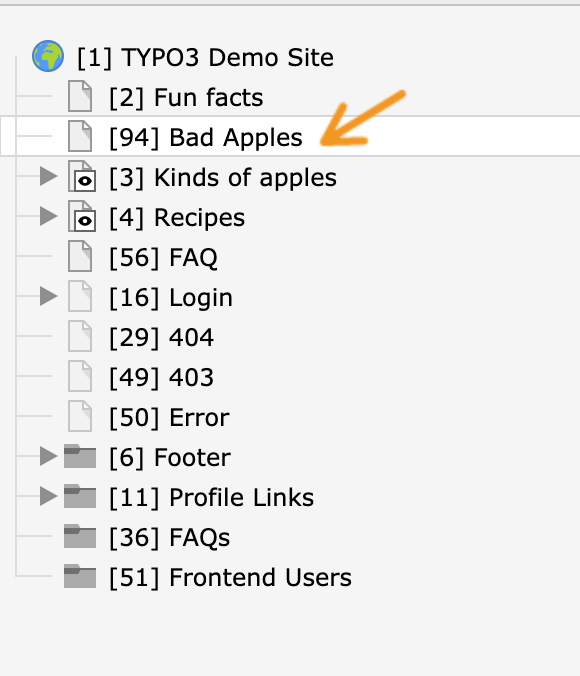
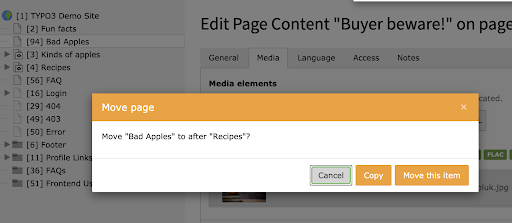
Once you’ve named your new page it will appear in the Page Tree. In the example below, I’ve added a page called “Bad Apples”.
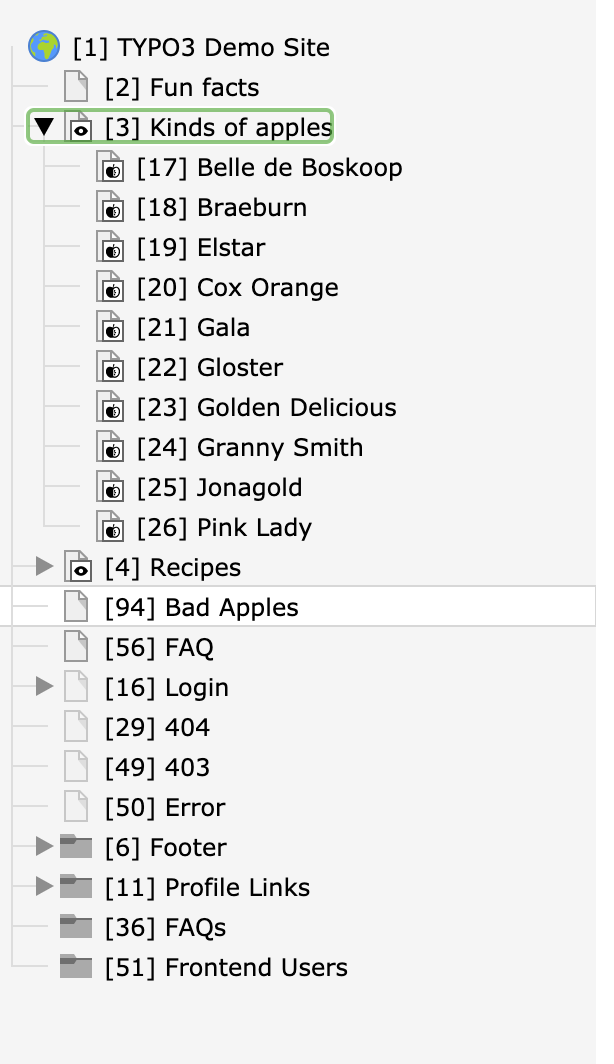
Keep it at the highest level to make it a landing page, or drag the line page and move it under another landing page (like “Kinds of apples,” in the example below) to make it a subpage.
Generate automatic navigation and URL slugs using the Page Tree
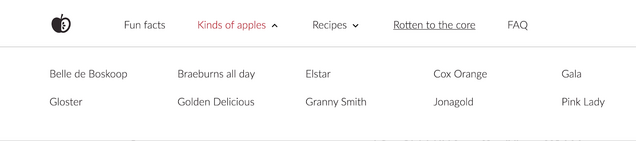
By default, TYPO3 will generate automatic navigation from your Page Tree structure. If you have a header menu on your website, the menu items will be the top-level landing pages. If a parent page has child pages, those child pages will be nested under the landing page (as with the “Kinds of apples” subpages below).

You can drag and drop pages to change the ordering or hierarchy in the Page Tree, which will rearrange the website’s navigation menu.

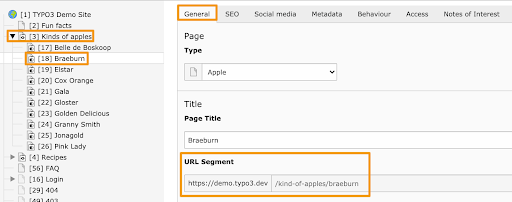
TYPO3 also generates automatic slugs based on page and subpage titles. (Slugs are the segment of the URL that identifies which page you’re on, i.e., the “community” typo3.org/community). In the example below, the page “Braeburn” is a subpage of “Kinds of apples” and so the automatically generated slug follows the format: root_address/landing_page_title/subpage_title.
You can change the slug if you want to customize it. For example, you might want to abbreviate a longer page name for social sharing or include SEO keywords in addition to those in the title.

Build pages from default or custom templates
When you’re building a page from scratch, you can either build it from a default page type like a “Standard” page that allows you to create a basic webpage, or other default options. In TYPO3, your developers or website admins can also configure custom page types, which enforce a certain layout or content types on a page-by-page basis (for example, an FAQ page would have a different layout than a blog post).
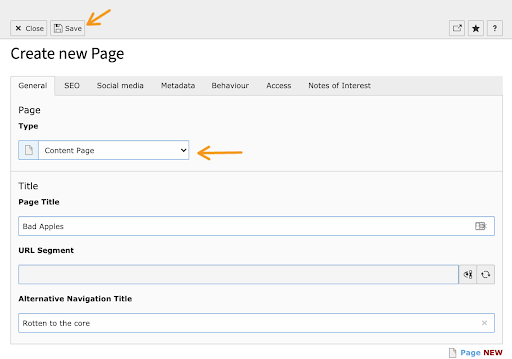
Whether you’re building from a default or custom page type, you must fill out the following pieces of information to create a new page:
- Type: Select from a dropdown menu listing all possible page types available.
- Page Title: Name how your page will appear in the Page Tree.
- URL Segment: Optionally, you can change the automatically generated slug (we recommend sticking with the default naming conventions).
Alternative Navigation Title: Write how your page will appear in navigation menus (your website menus will default to your Page Title if you leave it blank).
After filling out your page’s general characteristics, then you can customize your page’s SEO, metadata, and social media to improve how it appears in search results.


A content elementis a structured element that formats different building blocks of a page — like text and media, headings, or footers. They ensure consistent formatting and layout across your website. To build a landing page in TYPO3, we highly recommend adding content through these structured elements.
As with pages, you can build a page out of the default content elements included in TYPO3 Core, like a Header or the “Text & Media” element, or you can create custom content elements, based on your website’s specific needs.
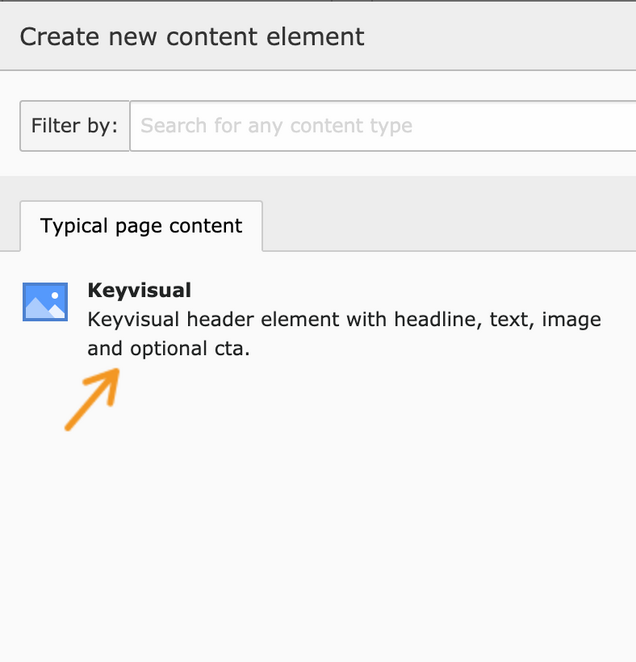
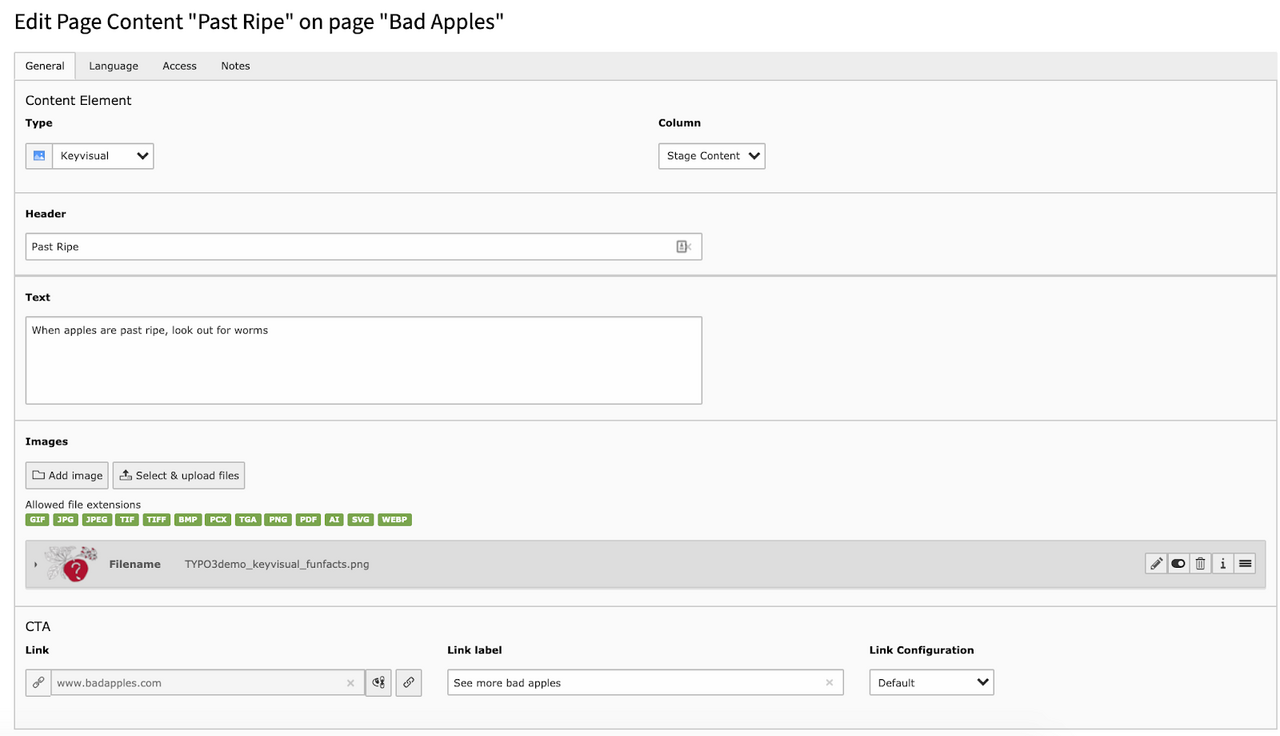
Here is a good example for the TYPO3 demo site where the editors created a custom content element called “Keyvisual” which includes a headline, text, image, and an optional CTA.
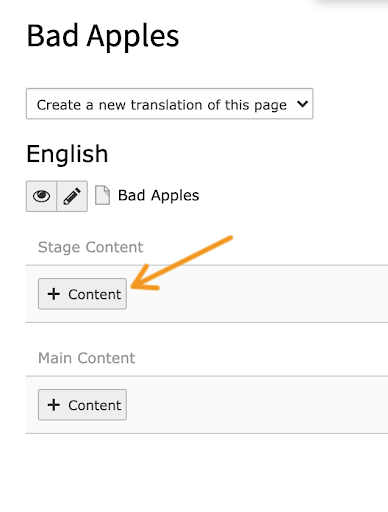
To try it out, visit the demo site’s backend and add a custom content element to the webpage by clicking on the “+ Content” button and selecting the “Keyvisual” content element from the popup menu.

You can add (or choose not to add) data in each respective field. Once your fields have been filled out, save your content element.

You can now preview how it looks on the page. If you add the same “Keyvisual” content element to any other landing pages, then you can be confident they will follow the same layout and formatting as the one shown below.
Get started with TYPO3 Documentation
While TYPO3 has had custom and default content elements and pages for a while now, you can get the most out of structured content by upgrading your TYPO3 installation. As of version 10, the "New Content Element" wizard allows you to search for content element types. And if you’re hoping to customize your TYPO3 website for your organization’s specific needs, then our documentation has lots of great guides and tutorials to help you get started, and so too does our new demo site.
Get started with the TYPO3 Demo Site