What SEO Improvements Can TYPO3 Offer Online Marketers?
If you’re a marketer who’s new to TYPO3, you’ll be interested to find out what it is capable of and what it’s like to work with, so you can compare it to other CMSs you know. In this article we guide you through some online marketing resources TYPO3 agencies have put online in the past to give you an overview of why TYPO3 is great for marketers.
Check out the Professional Service Listing to find a partner for your TYPO3 needs.
Improve your marketing ROI with TYPO3
As an online marketer, you’ll be glad to know that TYPO3 provides all necessary options for SEO configuration, as well as faceted search, great UX, site performance, and everything to keep visitors clicking and sticking around. You might need to call upon the help of expert developers, but with its bustling community, the right TYPO3 expert is never far away.
In this article...
- What’s on the horizon in 2021 for SEO.
- Make sure your site is mobile first and tuned for speed.
- Give editors control over SEO Optimization.
- Improve SEO with Analysis by Yoast.
- Save time and money: we can get you connected to expertise you need.
Tip: Browse these articles linked below with Chrome. TYPO3 is an international community, so whereas all of the documentation is in English and larger events are run in English, many articles are written in the author’s local language. I recommend browsing in Chrome or a similar browser set to translate automatically. I’ve checked the articles and they look easy to understand even with browser-level translations.
Google emphasizes great user experience
Beginning in 2021, Google will begin factoring in usability to your position on search engine result pages. In recent years, the search giant has already taken into account factors such as speed and responsiveness but this is the latest step. Now, they are factoring in data they have been collecting based on real-world user experience. Not only can they see how fast a page loads, Google can also monitor how users behave when they encounter intrusive interstitials like pop-ups.
They have new “Core Web Vitals” that monitor three factors.
- Loading (LCP largest contentful paint) - How quick until users perceive the main content is available?
- Interactivity (First input delay) - How responsive is the site, meaning how quickly can users interact with it?
- Visual stability (Cumulative layout shift) - When images or elements load, do they make content visually “jump”?
This is BIG news for marketers, and TYPO3 supports you in continually polishing your UX to please users and climb up the Google rankings. Here are some steps you can take.
Make sure your site is mobile first and tuned for speed
Readers and customers are more likely to stay on your site and convert if you give them what they want fast. Considering page rank, it is tempting to focus on the editorial work to capture keyword positions, but page rank is based on more than just the content on your site.
TYPO3 includes a responsive preview to show you how your content will look across different screen sizes, but how will it perform with reduced bandwidth? Focus on performance for snappy page loading.
TYPO3 agency bitmotion, also has some excellent tips for tuning TYPO3 performance. When they tune website performance, they look in three areas.
- Infrastructure and hosting.
- Frontend rendering and loading times.
- Backend business logic and slow queries.
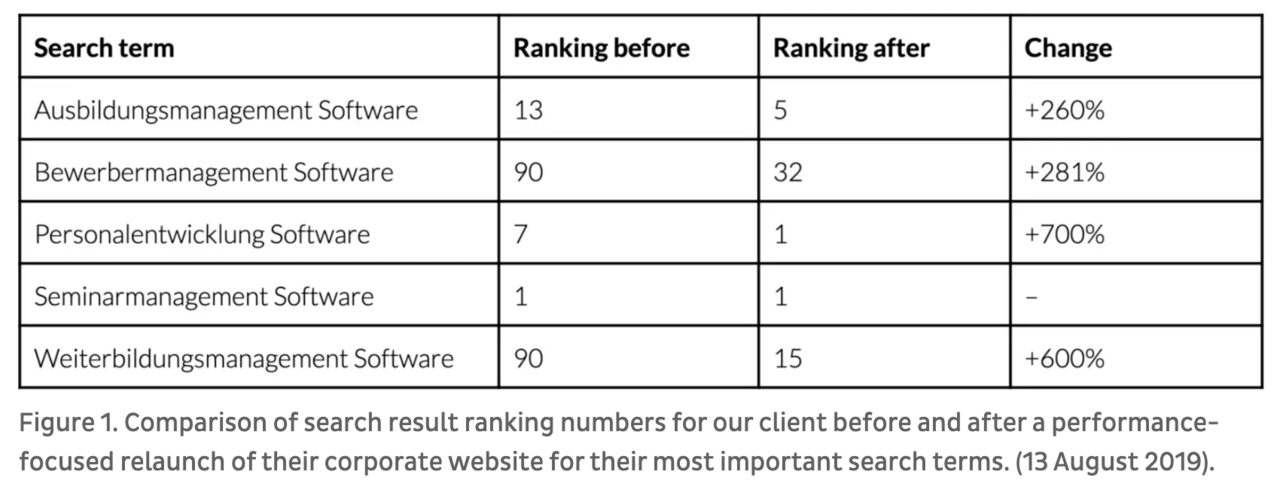
As b13’s David Steeb puts it in his article on making TYPO3 faster: if your site is slow, “You just lost a visitor because you didn’t answer my knock on your door.” Making your site fast is like getting out of your armchair and at the door before your customer moves on. They discovered that, true to their word, Google greatly improved the position of content after they improved website performance for these pages.
Optimize your images for snappy page loads
If you’re looking for culprits in slow site performance and poor user experience, your first suspects should be image file sizes. There’s not only the bandwidth hit of large images, but also the perceived experience of visual instability (cumulative layout shift) in browsers because images haven’t loaded yet.
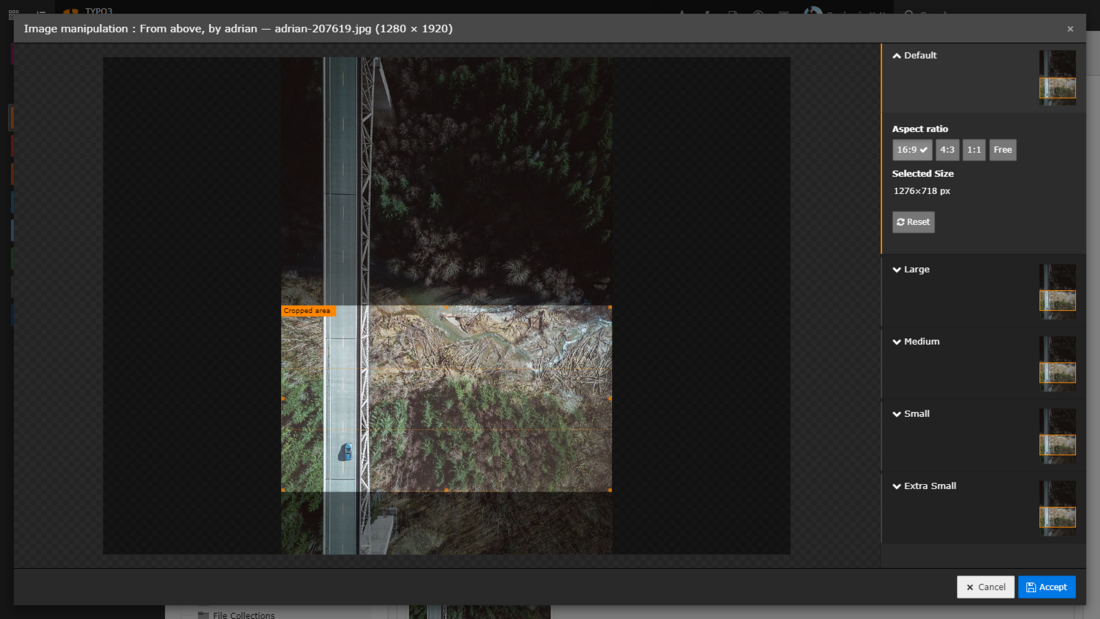
Martin Alker from punkt.de GmbH explains the options for implementing responsive images in TYPO3 (DE). Why send a 2000 pixel-wide image to someone on a device with a 500 pixel-wide viewport? They recommend it’s best to use image cropping variants for different viewports and save bandwidth and make your content look better too. TYPO3 has image cropping and editing capabilities in the core without needing to install any other application or software.
Since v9.2 TYPO3 can generate progressive images, which can speed up loading time and improve user experience. Rather than loading the whole image pixel by pixel, they begin with a low-resolution version and successively improve the quality as more data arrives. Progressive JPEGs, for example, are in many cases 2% to 10% smaller than baseline images.
Lazy loading can massively improve performance by only loading images that are visible in the viewport. After all, why should the browser fetch an image from the server unless the user wants to view it? “TYPO3 v10 LTS is the first major Content Management System that supports the native HTML implementation of lazy loading out of the box,” writes Daniel Sattler from b13 in a tutorial lazy loading images in TYPO3. “If you’re setting up a new TYPO3 installation using Fluid Styled Content, this feature is enabled by default.”
Give editors control over SEO optimization
dkd explains why SEO is important, and that it’s not a job that you set and forget. “SEO means consistent and continuous work for a sustainable and long-term effect.” The principles behind SEO have to be applied every time a new piece of content is created, and that lies in the hands of content editors.
Pixelant offers some advice for improving SEO with your page content. Make sure you have relevant meta data such as a page title and a unique page description that appears in search results. Employ headers in content properly. One H1 page header and follow with H2 or H3 section headings.
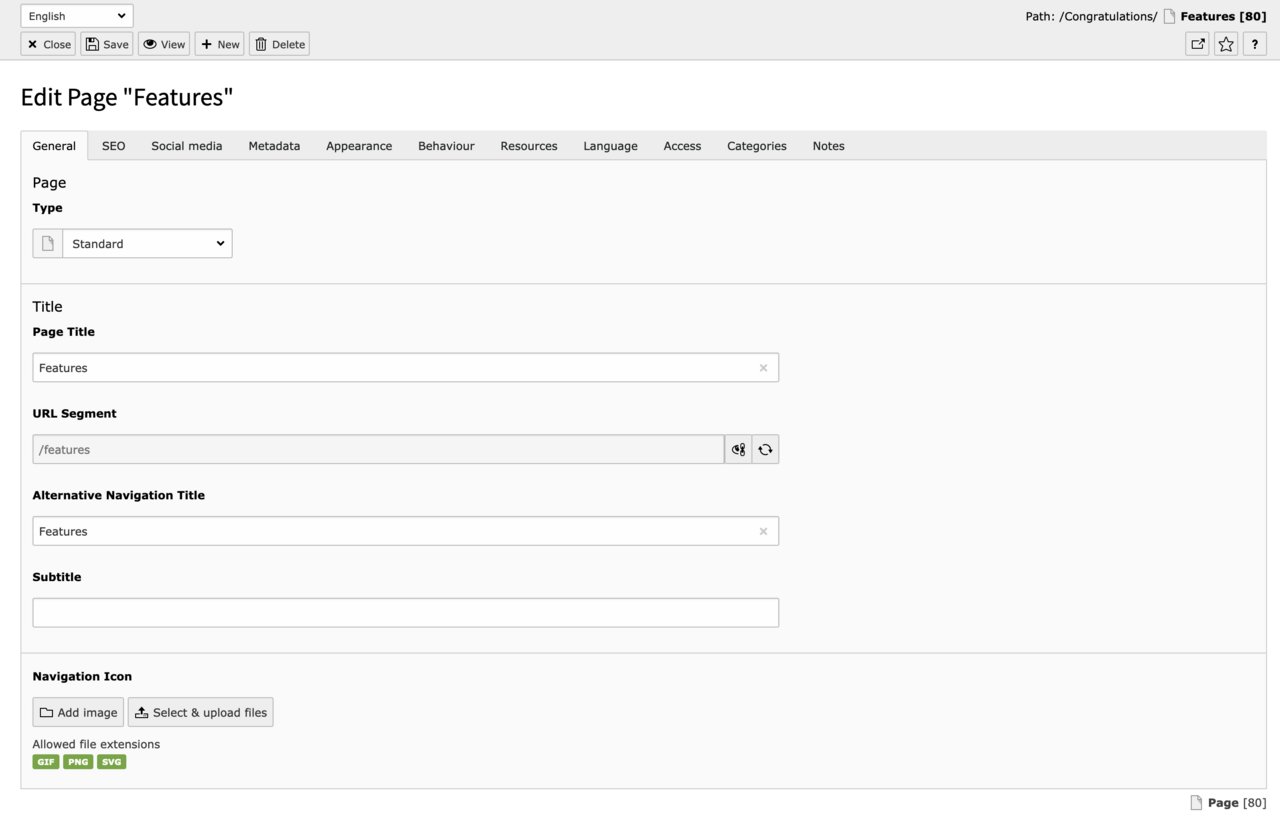
To make that easy, TYPO3 comes with easy-to-use SEO configuration. The TYPO3 SEO system extension allows you to add metadata, page description, set the page title, and also add Open Graph metadata, right from the intuitive editor interface.
When editors upload images, they can add alternative text, descriptions, and with the right permissions, editors can also rename image filenames. Google remarks in their article on image best practices that they use “the URL path as well as the file name to help it understand your images.”
Check out the official TYPO3 documentation on SEO for editors.
Some more insights about TYPO3 SEO:
- An example of great SEO with TYPO3: Case study of Flossbach von Storch AG.
- Best practices in SEO and TYPO3.
- Digital agency dkd gave an update on SEO features in the latest LTS version of TYPO3.
Analyze and improve your SEO performance with Yoast
Live analysis means you can optimize as you go, reacting dynamically to your users and improving little by little, and for that you need data.
The Yoast extension has been downloaded over 100,000 times and counting, and they offer a free and premium version. Yoast offers:
- Set keyword goals per page.
- Checks for readability and duplicate content.
- They stay on top of Google’s algorithm and give you tips and content insights.
It’s easy to create search engine friendly content by default in TYPO3 but Yoast gives you extra help. Luisa Faßbender, Project Manager at Marketing Factory said:
“TYPO3 enables you to directly add all SEO relevant information on a page-level right in the backend (Meta-tags, SEO-Title, etc.). The Yoast implementation analyzes the data and shows you how SEO friendly your page already is with the already known Yoast traffic light system.”
“SEO is a process, not a project,” says Marketing Factory Consulting GmbH in a presentation on TYPO3 SEO at DMEXCO 2019. They said there are the risks when SEO isn’t planned from the start: Old rankings can get lost. Clear goals and keywords are just one part of the picture however. They emphasized that site performance, image optimisation, and mobile friendliness are all major factors, and because these evolve over time, they have to be monitored and analysed.
“By default, Yoast SEO for TYPO3 only analyzes your normal pages,” writes Richard Haeser. So that’s why he introduced how to use Yoast SEO for TYPO3 with the popular news extension. Here Richard explains how the Yoast service works.
Maybe you’re starting your keyword strategy from the beginning, or revising it? In that case, Redkiwi can point you in the right direction, with excellent tips about analyzing suitable keywords and identifying content gaps that you can leverage.
Save time while harnessing the TYPO3 community’s SEO expertise
If you’re worried it might be difficult and costly to find the right person for the job, check out the Professional Service Listing to connect to the right partner, saving you time and money.