Soccer goes digital
New concept, new graphics, new technology


Primary Objective and Initial Situation
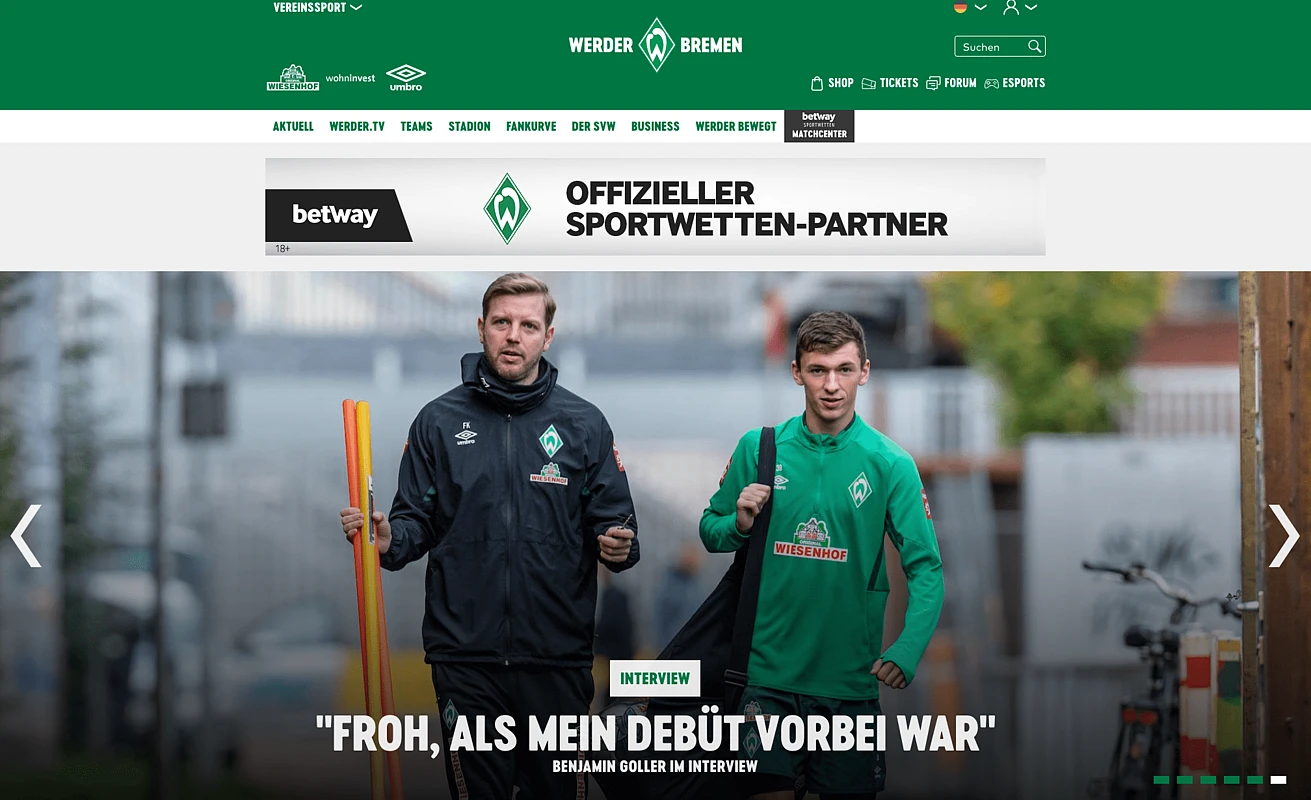
The SV Werder Bremen is a well-known and successful soccer club from Bremen, Germany. In December 2014 they started a relaunch project to consolidate and harmonise their internet representation to generate additional value for fans and the club. Team neusta was commissioned to develop and implement the new platform.
Project Goals:
- Professionalisation of digital channels (cross-device support, optimized performance measurements…)
- Modernization of SV Werder Bremens public face (unified brand experience, responsive design, …)
- Development of new marketing opportunities (HTML5, Video-Ads, Targeting, performance measurement, …)
- Evolution of the fan base (Social-Media-Integration, HD Videos, digital stadium experience, …)
- Improvement of user experience (navigation architecture, processes, information representation, …)
- New mobile apps (native implementation for iOS and Android, content classification, …)
Additional strategic goals consisted of maximizing market value of processes, reducing time-to-market of editing processes, targeting of fans and visitors cross-devices and generating measurable and valid data to track the customer journey.

Challenges, Technologies, Implementation
- 10 external systems (ERP, Ticketing, CRM, sports data, cashless payment, …)
- More than 500.000 content pages and elements (Articles, Images, archive data, cross-links between the data, contacts, …)
- Migration of 300.000 registered users (active services, history, confidential data, …)
- Re-Encoding of more than 4.000 Videos (from 480p to 720p, previously with only flash support, …)
- New marketing concept (responsive, new targeting mechanisms, html5 possibilities, …)
Technologies / Implementation
The project was done by a team of about 40 developers from team neusta using SCRUM as agile framework. With various workshops the team developed a common understanding of the domain and worked closely to the SV Werder Bremen.
The main parts of the project were:
- Creation of a content- and navigation architecture
- Analysis of current SV Werder Bremen infrastructure
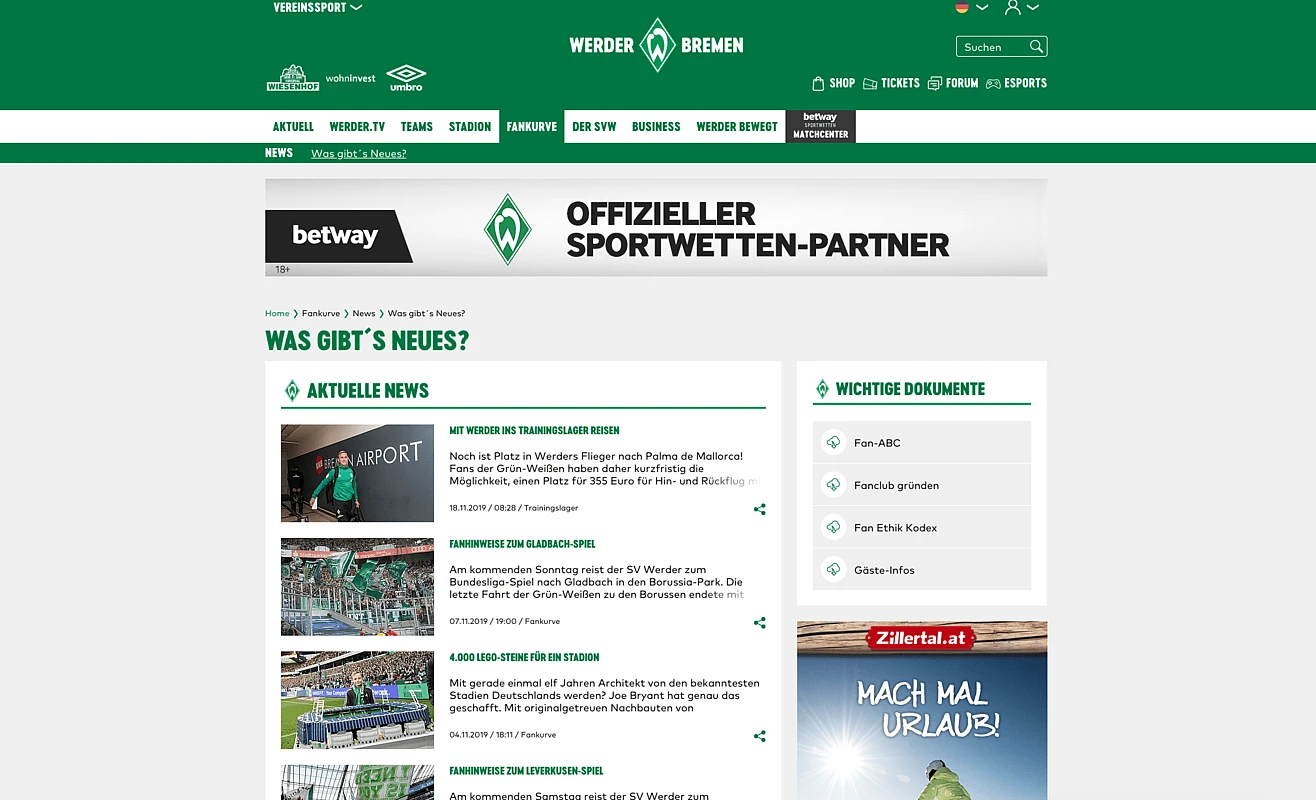
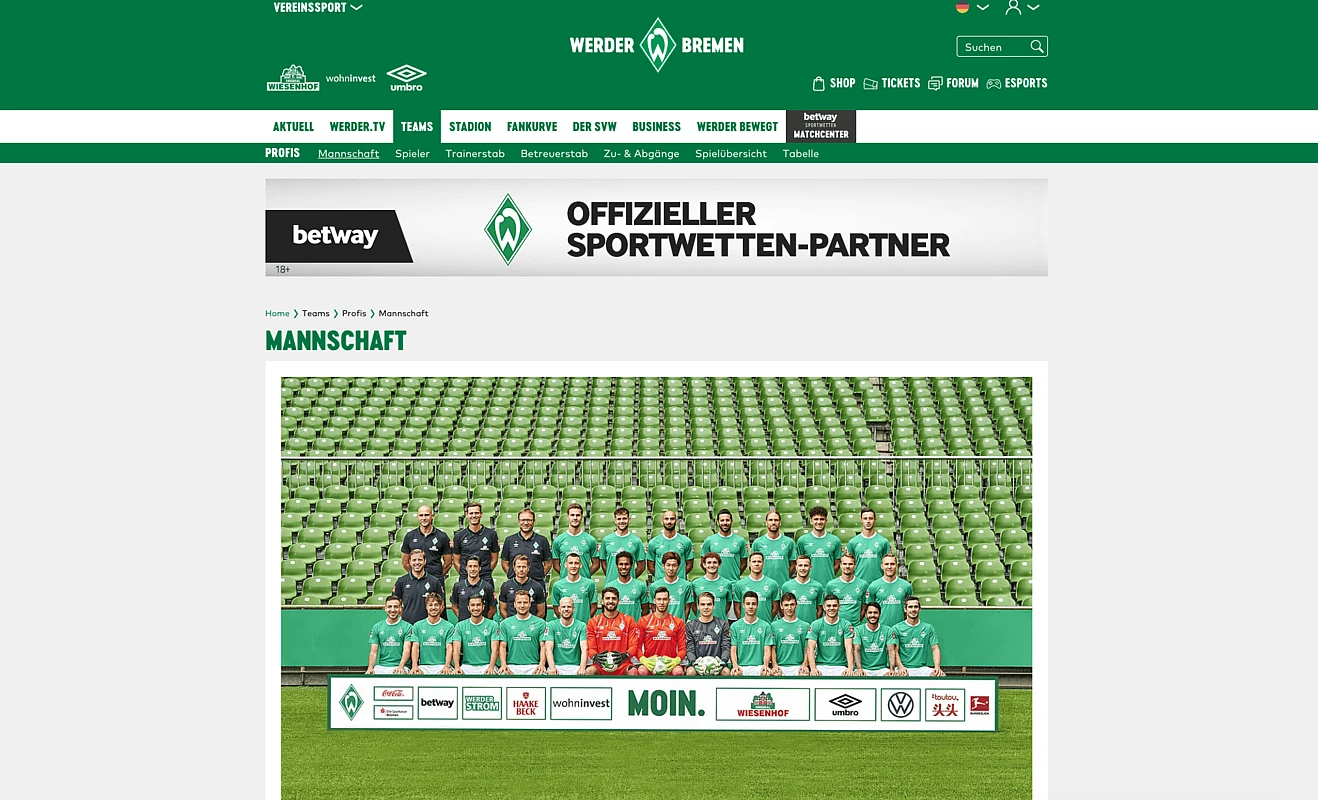
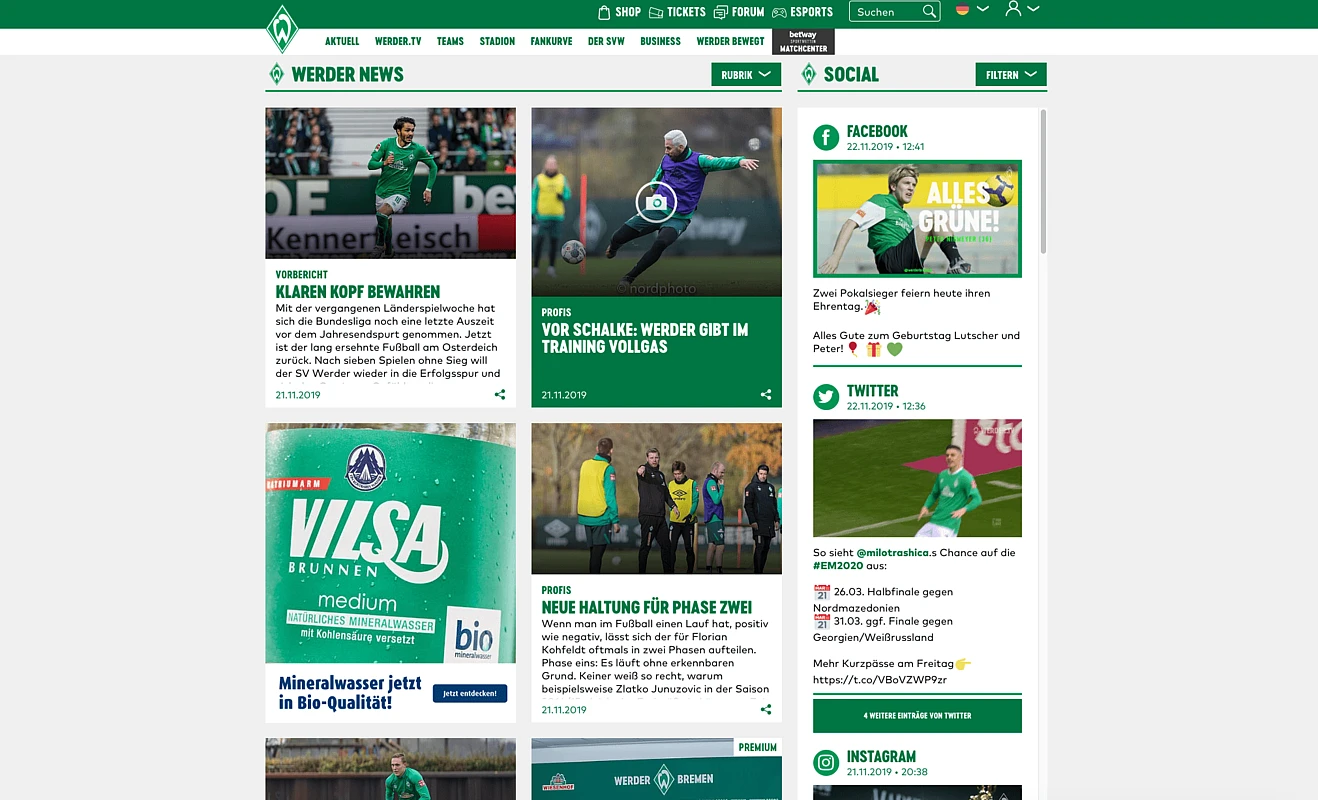
- Implementation of the corporate website with TYPO3
- Implementation of the online shop with Magento
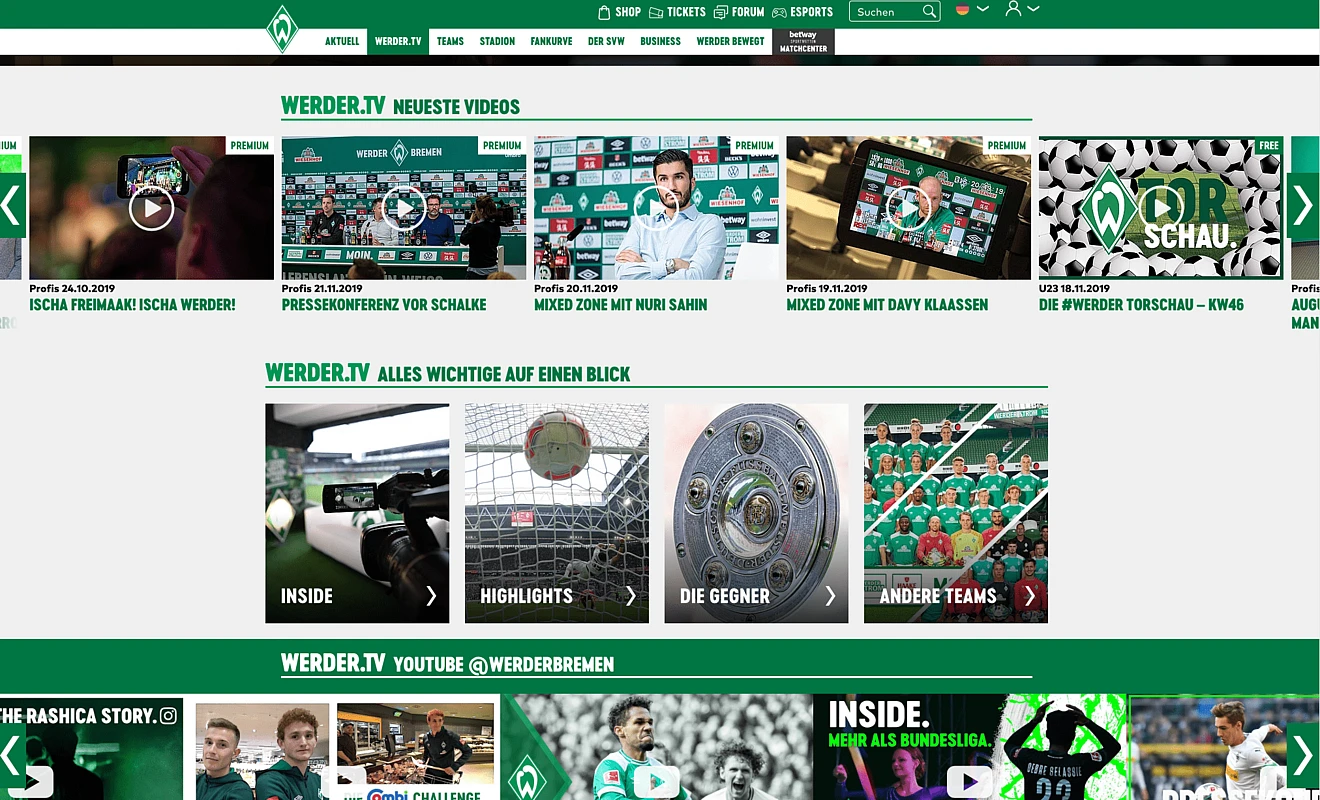
- Implementation of the streaming portal based on TYPO3 and Azure
- Implementation of the forum with XenForo
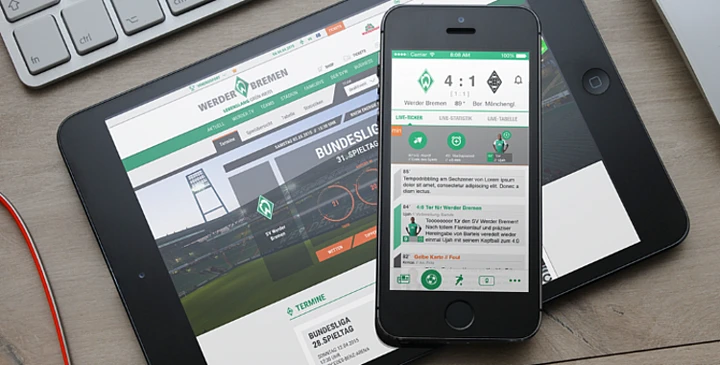
- Implementation of the mobile apps for Android and iOS
- Connector to Update7 CRM
- Connector to Microsoft Dynamics NAV
- Connector to EMARSYS Newsletter
- Connector to cashless payment services
- Connector to Ticket.Web
- Implementation and development of cross-portal single-sign-on logic
The project in numbers
- 3600 project days
- 28.700 project hours
- 7 UX Designers
- 10 PHP developers
- 6 Java developers
- 6 Android / iOS developers
- 3 system administrators
- 4 QS managers
Technology overview
PHP, Symfony2, Doctrine, Gearman, Patternlab, Inuit.css, Bower, Grunt, JavaScript, jQuery, MySQL, Azure, TYPO3, Magento, XenForo, Apache2, NGINX, Varnish, HAProxy, Galera, Redis, git, git flow, Vagrant, PuPHPet, JAVAspring, VertX, TomCat, REST, Liquibase, NUnit, Continuous Delivery

Results
All portals of SV Werder Bremen (Website, Online-Shop, Streaming Portal, Forum, mobile application) were completely redone based on a new user-centric design concept, resulting in an emotional and entertaining experience for visitors.
In numbers:
- Overall visits increased by 131%
- Page impressions per session increased by 47%
- Werder.TV premium registrations increased by 138%
- Online shop sessions increased by 43%
- Online shop users increased by 40%
- Online shop page impressions increased by 65%
TYPO3 supports a wide variety of projects across industries. Interested in transforming your organization's digital presence?
Gallery & Features
Behind the project
The partner who made this TYPO3 project possible.

team neusta
As an owner-managed company team neusta provides consulting, development and realization of complex software-, mobile and eCommerce solutions in its core business.