
Guide to the Content Editing Experience in TYPO3 CMS (2)
As we saw in Part 1, TYPO3’s content editing experience is consistent, intuitive, and flexible. When you log in to administer a TYPO3 site, you’ll meet the same familiar UI and no mystery navigation. Here, in Part 2, we’ll look at how to manage content, preview, bulk manage, and ensure quality right out of the box.
Many ways to simplify the editing experience
TYPO3 offers excellent UX for content editors and administrators. When setting up a site, TYPO3 integrators and developers can also fine-tune the content editing experience to make the authoring experience cleaner, more efficient, and even more pleasurable to use.
Provide just the right level of backend access users need. The best thing is to control what editors can do to make the backend experience suit their needs. Luisa advises “I would always suggest simplifying the backend as much as possible for the editors. Just let them see the modules and page tree sections they actually need in their daily work and not overwhelm them with every possibility.”
TYPO3 gives editorial teams a focused workspace. Administrators can give editors access to precisely what they need to focus and deliver their work, without the distractions of irrelevant functionality; for example, limit or provide specific access to control:
- What areas of the site users in a usergroup have access to edit.
- What languages they can edit.
- What specific fields in the editing form they can even see or use. Read how to customize what fields display for content editors.
TYPO3 comes with the industry standard CKEditor Rich Text Editor, which you can configure to match the use case, styling, and markup of your site. Luisa said it also prevents editors from making errors. “You can especially make sure that only a certain group of editors has publishing rights or is allowed to edit certain parts of the website or create plugins, HTML content, etc. You can really fit TYPO3 to your own needs without a background in technology.”
Safe editing with access permissions. Luisa explained how the permissions configuration makes content editing safer. “The extensive user access rights management enables you to make sure that everyone who has access to the backend is only allowed to see or do what's within their scope of work.”
Desirée Lochner, a consultant at the agency b13, describes a way of thinking about TYPO3 backend user permissions in a way that makes the backend user management as well as editors’ life easier.
Content version control and previewing
Simple access control with backend user permissions is very handy when you’re dealing with individual content items. But what about more complex use cases?
Preview content changes across multiple pages. For example, imagine your company is making an announcement that will affect content on several pages and sections of your site. You need to write the news article, update several other pieces of content, and create a preview version of the whole website so a senior editor can review and approve it before it all goes live.
TYPO3 handles this out of the box with Workspaces, which allow you to work on multiple content changes all at once, preview them, and then publish them all at the same time.
Use workspaces to define states like “Live” (the default state of a live site) and custom “draft” workspaces. Content editors can get to work on all those changes in a draft workspace and the live version of your site stays safe while they work.
Use workspaces for publishing approval workflow. Luisa recommends workspaces too because of the workflows. “If you are working in a company that has decided content production and publishing workflows, I would highly suggest taking a look at the Workspaces Extension. It can be installed within minutes and once configured, you can make sure that the established workflows are translated into TYPO3.”
Luisa said it’s all dependent on how you configure the spaces. “Only those with publishing rights are able to publish. Content can get reviewed and then published by the responsible person right in the backend and you can even add automatic notifications about status changes.” You can set access permissions so that the Editor role can only edit content in a “draft” workspace, add in quality checks, and give the publishing capability to another, more senior role.
Read more about workspaces.
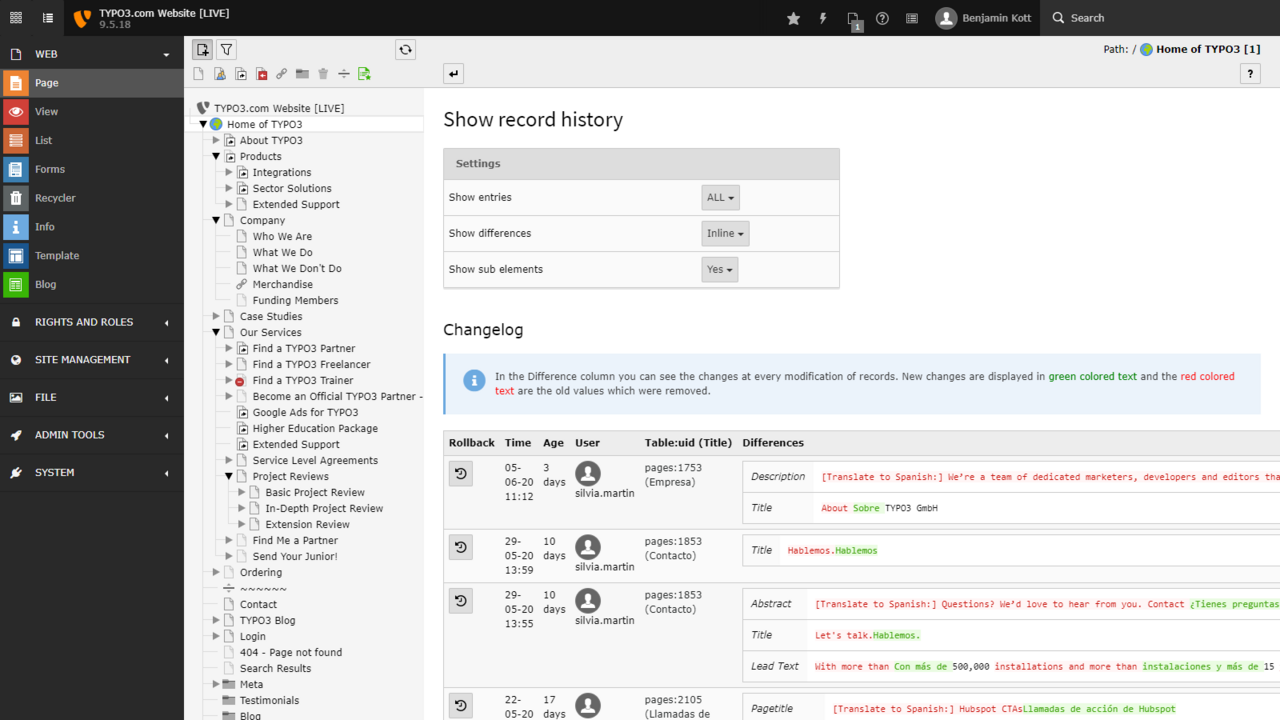
Restore deleted content and revert changes. If you ever need to undo any changes, the context menu of every item in the page-tree includes its history in a “Changelog” and the option to rollback changes.
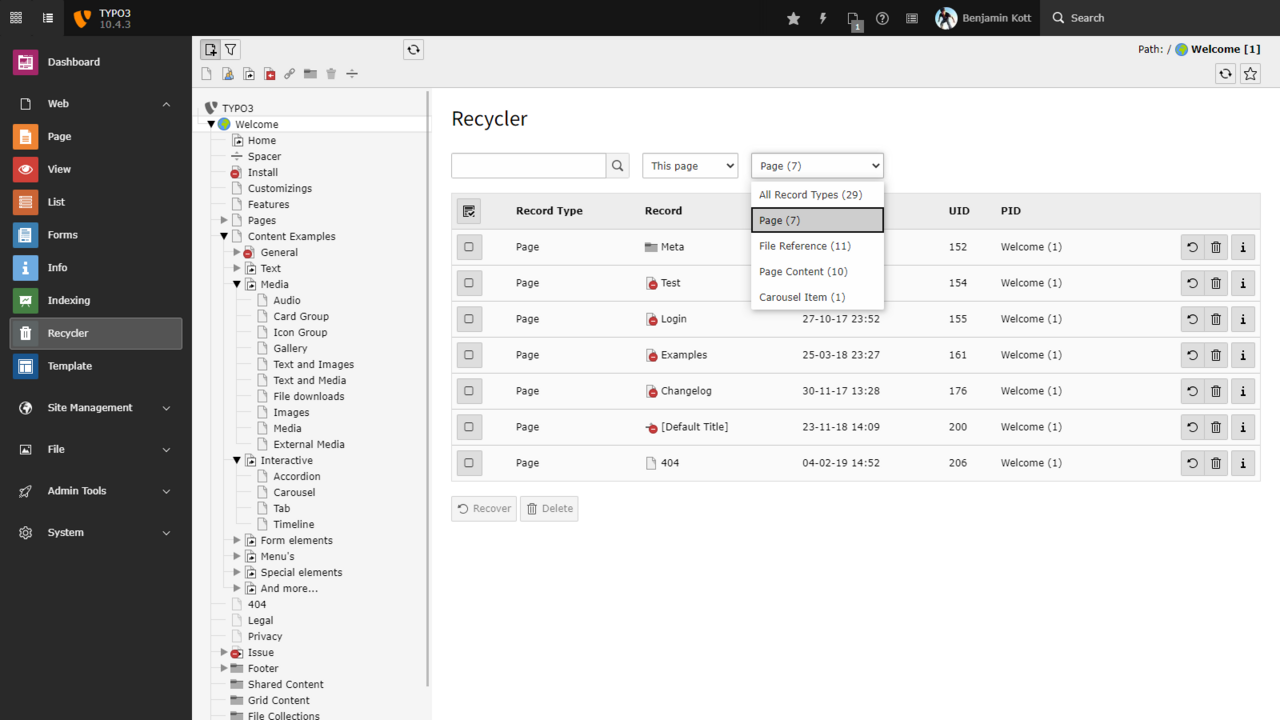
TYPO3 is forgiving if you make mistakes. Luisa said “I have to give lots of love to the core system extension ‘recycler.’ I can’t count how many times I was able to ‘save’ a customer from a near heart attack because someone had accidentally deleted content. I could recover it by simply clicking the “revert” button. With the recycler, TYPO3 users can restore accidentally deleted website content at any time.
Creating search engine friendly content by default
Right out of the box, TYPO3 has tools to help your content editors write search-engine friendly content as they go.
On the page configuration SEO tab, editors can set an alternative page title, ROBOT.txt settings, and specifications for sitemap frequency. On the metadata tab, they can set the description that’s displayed in the browser.
In addition, the popular Yoast extension helps content editors improve readability and relevance as they write their content so better for readers and search engines as soon as it’s published. Yoast will analyse your content and suggest improvements in a checklist.
Luisa said, “TYPO3 enables you to directly add all SEO relevant information on a page-level right in the backend (Meta-tags, SEO-Title, etc.). The Yoast implementation analyzes the data and shows you how SEO friendly your page already is with the already known Yoast traffic light system.”
Watch Richard Haeser from MaxServ talk about the Yoast extension for TYPO3 (YouTube).
Another idea to improve SEO is to tell search engines how to parse your content. Embed schema.org types right into your markup to help search engines parse your content (like recipes, articles, how-tos) so your content appears better in search results and in social sharing sites like Pinterest.
Schedule content publishing and expiration
Scheduling content to publish on a specific date is easy with TYPO3. You don’t need any special extensions. You can even use the scheduler to automatically publish the changes on a specific date.
Luisa explained that this is a huge timesaver. “Does a new announcement need to go live on a Saturday at 6am? No worries, no one needs to get up at this ungodly hour on a weekend just to publish a page. You can easily set the publishing date and time. This could even apply to time-restricted content.”
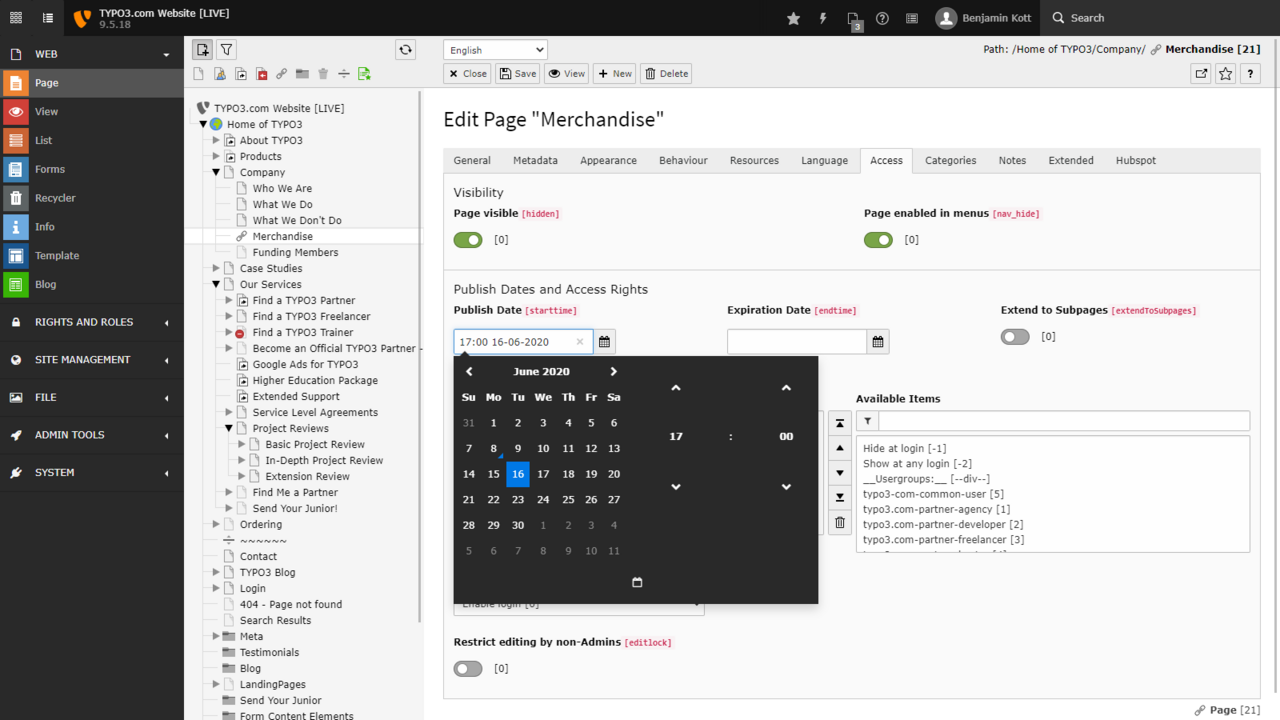
When they edit a page, in the Access tab, editors can set the Visibility and Publish Dates and Access Rights including the Publish date and Expiration date. This means the content won’t be publicly available until the publish date, and it will become unavailable upon the expiration date—if you set that. Read more about access control.
Bulk managing content and news
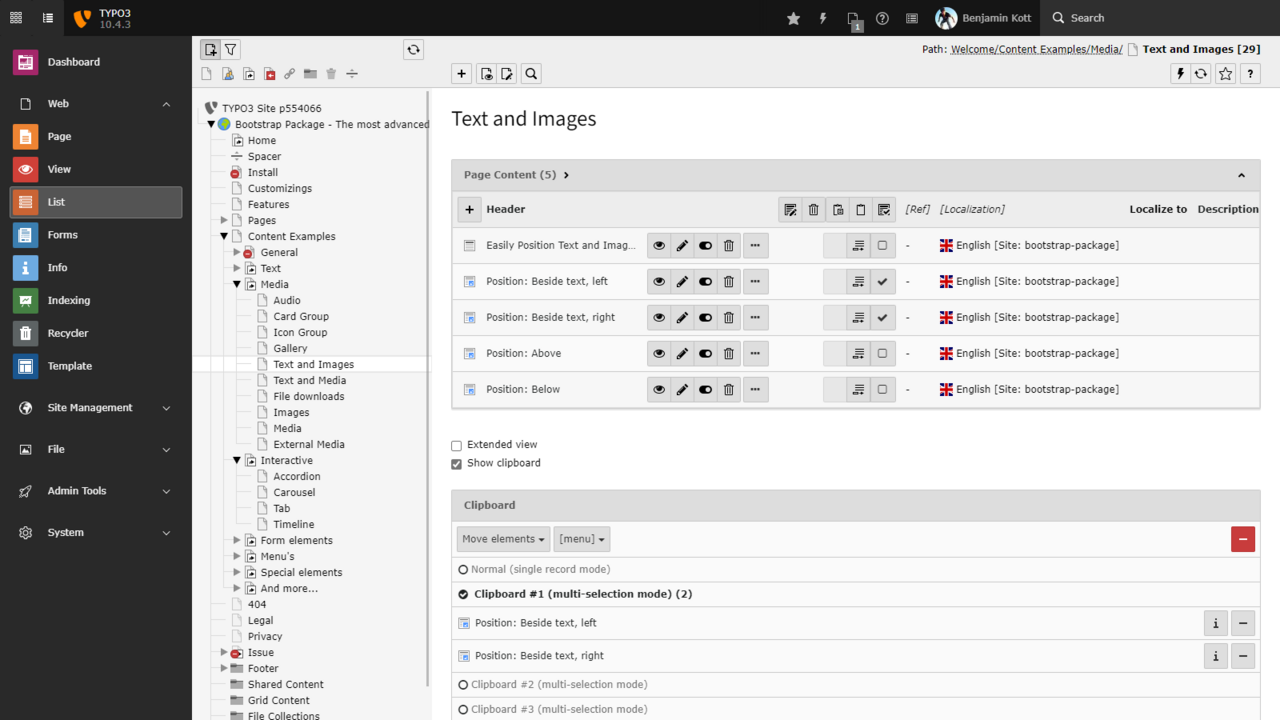
Not everything is easily managed in a page tree. The TYPO3 core list module gives content editors the ability to browse, copy, and bulk-edit content across the site.
A busy site with many blog posts would be difficult to browse through if you only used the page tree. So that’s where the popular News extension comes in. While most content in a TYPO3 site fits into a page-concept, News allows editors to add dated articles and “blog” list-type content. When it’s configured, the News extension can produce an RSS feed, categorized news lists, and browsable content calendars.
Check out the News extension.
Building great content editing experiences
In this guide, we’ve looked at the content editor experience across the lifecycle of a piece of content: from creation, translation, management, and version control. We’ve focused on the out of the box experience every TYPO3 site has with core and a handful of popular contributed extensions. No special custom code needed.
It does require someone knowledgeable to set up and configure. If you’re looking for a team, we have a great network of partners to help you build out your next TYPO3 project.
Check out the TYPO3 Partner Finder or contact us for some advice, we’ll point you in the right direction.