How to Check up on Your TYPO3 Website
Bugs in your code may be unavoidable, but a carefully-designed QA process should catch the bulk of them. If you’re a developer, CTO, or system administrator, you need to know what kind of quality assurance is built into your CMS platform. What’s the testing coverage like? How can you minimize bugs and breaking changes?
Here we’ve collected the assorted wisdom from our network of TYPO3 agencies and freelancers—the people who’ve seen it all (or at least, almost all). Read ahead to learn how QA is built into TYPO3 and afterwards, if you’re still looking for some help, know that we offer a range of project review options to help your TYPO3 site run smoothly.
Signs of poor website quality
It’s usually obvious when you need to update your QA process— the website breaks one too many times, a page won’t load, or your customers keep landing on dreaded 404s. But sometimes these problems are the result of a buildup of smaller, more insidious issues. TYPO3 agency Browserwerk put together a list of top ten errors in websites, and another one, NITSAN Technologies, put together a site maintenance checklist.
Borrowing from them and other TYPO3 agencies and freelancers, we’ve rounded up the telltale signs of poor website quality, below:
Infrastructure
- Use of expired or outdated software versions
- Downtime
- Backups not running
- Slow load times
- Can’t scale with traffic peaks
Bugs, errors, security issues
- 404 errors, broken links, and redirects
- Illegible URL structures
- Security Issues
Poor user experience
- Increased customer support calls and complaints
- Display or response bugs in forms and interactive page elements
- Lack of mobile optimization
- Poor UX and layout
Lack of conversion
- SEO-unfriendly headings, keywords, and images
- Missing calls-to-action
- Missing or incomplete website analytics
The good news is these issues are preventable with the right analysis. “Evaluating internal processes, the level of quality, and evaluating if programming meets best-practice standards, can help establish a benchmark for operational procedures,” says Susanne Moog, CTO of TYPO3 GmbH. A project review can prevent many would-be problems from ever surfacing, so long as it’s done early enough.
Reviewed from the start: TYPO3 core test coverage
Every patch that gets merged into TYPO3 core goes through a stringent review process, including four layers of testing. This ensures that every piece of code is thoroughly vetted before your website has access to TYPO3’s updates.
“It is only [when] the results of these tests are positive, that a patch has a chance of being merged into TYPO3´s core,” says Christian Kuhn in his series on Testing TYPO3’s Core, written in 2017. At that point, “a core team member takes a close look at the results of the review process and if all is well, the patch is merged.”
Looking for official documentation?
You can read TYPO3’s technical descriptions of how testing gets executed within the TYPO3 Core.
There is also a guide for extension maintainers on how to set up automatic extension testing.
TYPO3 security features fight common vulnerabilities
In addition to testing, you’ll want to make sure your website is safe from external security threats. The TYPO3 Security Team looks after carefully handling vulnerabilities at the software level.
Oliver Hader, Security Team lead, presented “Hacking TYPO3 - a journey through recent security vulnerabilities” at TYPO3 Developer Days.” He shows how “in order to create secure web applications, it is important to know how attacks work.”
As secure as TYPO3 is at the code-level, security issues can be introduced at the point of configuration. OWASP, a non-profit focused on software security, put together a list of the 10 most critical security vulnerabilities in 2020. The list states that “security misconfiguration is the most commonly seen issue,” with 4 out of 10 issues (emphasized below) related to operator error and misconfigurations.
- Injection
- Broken Authentication
- Sensitive Data Exposure
- XML External Entities (XXE)
- Broken Access control
- Security misconfigurations
- Cross Site Scripting (XSS)
- Insecure Deserialization
- Using Components with known vulnerabilities
- Insufficient logging and monitoring
In v10, TYPO3 addressed some of these issues by improving the security user experience around site access, user groups, and data. Sensible defaults, clear UIs, and better at-a-glance views can make secure configuration easier.
Desirée Lochner of TYPO3 agency b13 GmbH describes how the backend user group management made it easy to manage inheritance structures of different user groups. “It helps you set up a well-designed system for your editors—and that helps your client by preventing security mishaps,” she says.
Here are some other case studies in which TYPO3 created more secure websites:
- When TYPO3 agency Browserwerk, was tasked with creating a landing page for Degussa Bank AG, “the technical infrastructure [had to meet] the high security standards of the customer and ensure its compliance.” They implemented a workflow that closed security gaps quickly, automated testing, and allowed for faster page loading.
- When comforte AG, a provider of data security solutions, launched two new product lines, they needed a website that supported their software’s focus: “ensuring secure communication between business-critical systems” and chose to upgrade their TYPO3 Extended Long Term Support (ELTS).
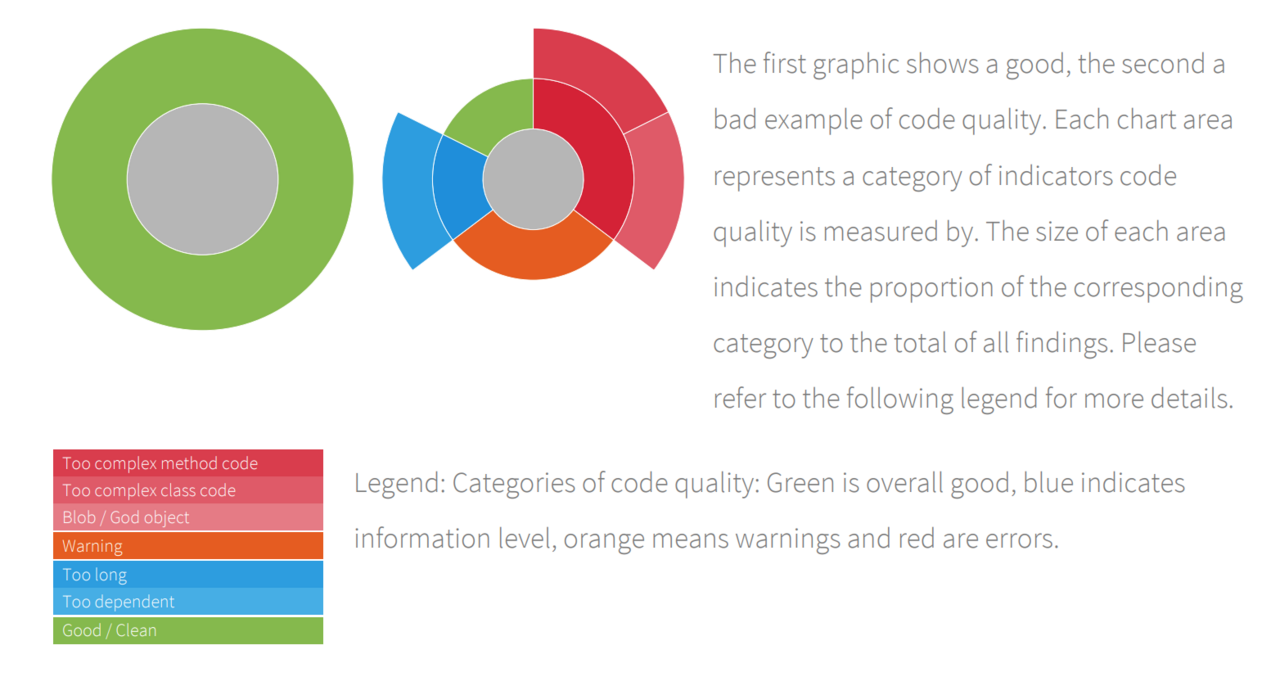
Code analysis
A good code analysis can catch security vulnerabilities and weaknesses before a program runs. This is especially important for an open-source project, like TYPO3, because we have so many different contributors. Open-source is great for improving features and fixing bugs, but it makes tracking potential security bugs, as they happen, more difficult.
For its Core code analysis, TYPO3 has partnered with RIPS Technologies, whose tools will help TYPO3 detect vulnerabilities. For more detailed explanations on how RIPS Technologies conducts and configures their code analyses, you can read their two in-depth, how-to posts.
Our Project Review includes a detailed evaluation of code quality with specific advice on improvements.
Automated testing saves time and effort
While full test coverage is great, you don’t want to spend a lot of time manually checking for errors. Automated testing allows you to run a whole suite of tests before deploying, and is especially important for an open-source project, in which contributors’ testing practices might be different.
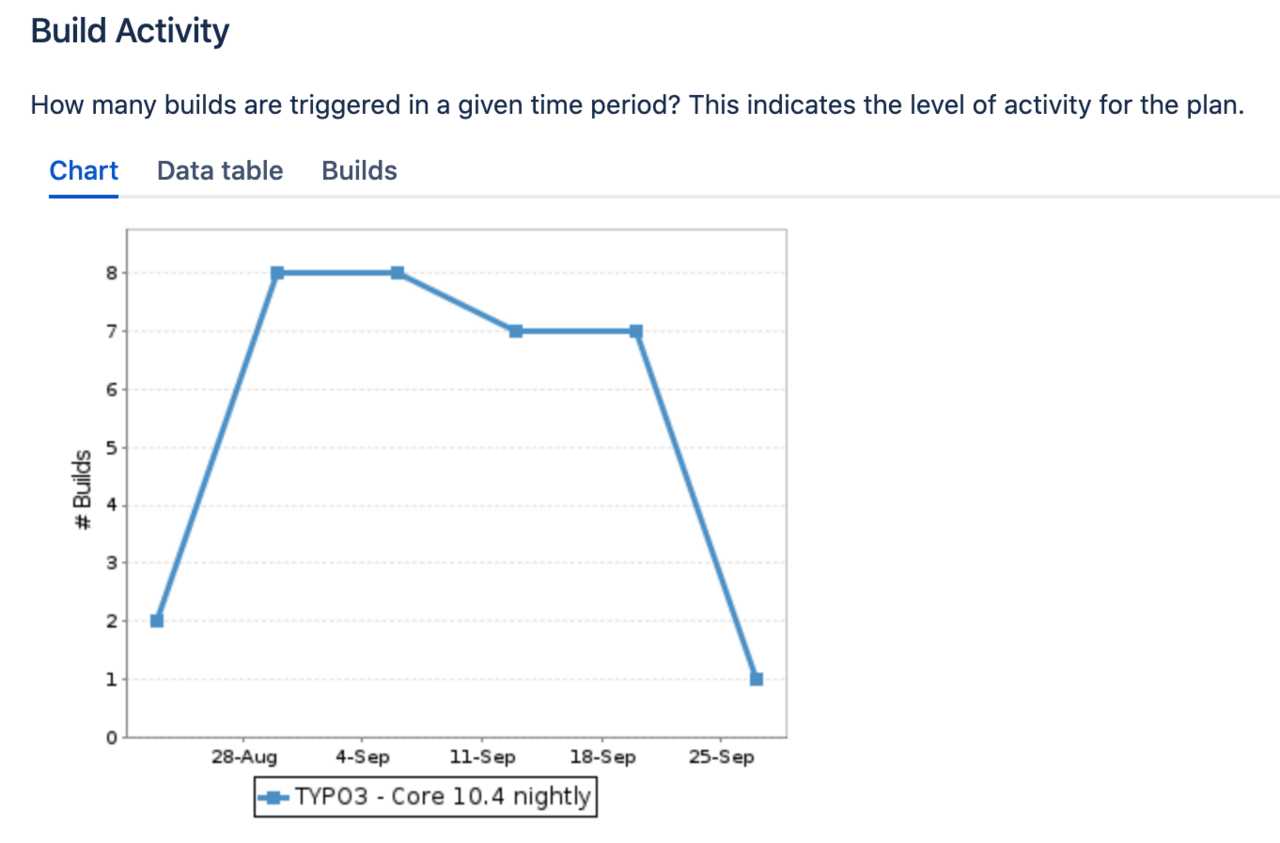
Every change to TYPO3 core is run through a set of automated tests on Atlassian Bamboo, ensuring that few bugs and breaking changes make their way into the master.
Tools for front-end automated testing
While automated testing is easy enough to set up on the backend, the front-end often gets neglected because the tests are browser dependent, and can behave a bit finicky. One of the benefits of TYPO3 is how easily it is to integrate other open-source testing tools.
Digital agency dkd Internet Service GmbH have started using the open source testing framework Cypress for “UI tests, integration tests, and unit tests,” which they explain in Testing made easy: Automated tests with Cypress | Part 1 (German).
TYPO3 agency Beech recommends using Test Café, an open source tool because it’s easy to use, saves time, and quickly detects errors. They say that once you run it, “there is no need for human intervention, so we have more time to work on other projects / services.”
Christian Keuerleber of punkt.de created his own tool based on Codeception for front-end, browser-based tests in TYPO3. “While most developers are very familiar with function and unit tests, they often shy away from front-end tests. I want to show how easy it can be to set up and run browser-based tests with Codeception,” he says.
Deployment and monitoring with extensions
Once you’re ready to deploy, it’s important to have tools in place that allow you to do so safely, without crashing your site. For TYPO3, we’ve made it easy to deploy your websites using Surf, our open-source automated deployment tool.
“If incidents occur at all, 99% of them occur at the infrastructure level,” says Alexander Degelmann, of dkd. For deployment, he recommends a High Availability Setup (an HA setup). “With this setup two identical servers are operated. In the event of a failure or a problem, the traffic is redirected to the hot standby server within a few seconds,” he says.
And once your website is up and running, a good set of logging monitoring tools allows your sysadmins to focus on other tasks, with full confidence that they’ll be alerted should anything go wrong. Logging in TYPO3 is simple to set up, and the documentation has some helpful suggestions on how to effectively log warnings or errors so your team doesn’t spend a lot of time searching for the problem.
Marketing Factory recommends using several types of monitoring (white box, black box, distributed, and other technical infrastructure). They suggest monitoring that “notifies proactively and not only when a service cannot be reached. Because then it is usually too late.”
Making a habit of website analysis
Certain analyses of your website should be habitual (like speed, traffic, functionality, etc.) while at other points, a new regulation or technology requires a specific analysis. Our TYPO3 founding partners are a font of resources when it comes to structuring these analysis so review processes are built into your workflows.
DoD Reviews:
Sanjay Chauhan from NITSAN put together a helpful guide to 15 types of reviews you might want to perform before considering your website DoD (Definition of Done). The thorough checklist includes everything from code review to system health checks. NITSAN also offers 10 DIY tips and tools for analyzing your website, once it is up and running.
GDPR:
Thomas Janke at dkd helped build a tool which allows their TYPO3 clients to do an audit for the EU’s GDPR rules. The tool “allows us to ‘surf’ your website like a ‘real visitor’ and the tool behaves exactly as a human would. It enters the home page and visits the subpages linked there,” he says.
We can review your TYPO3 project
It can be helpful to have an objective third party review your process. “Sometimes a second opinion is just what you need to clear up a misunderstanding or to make up for gaps in your knowledge,” says Susanne Moog, CTO of TYPO3 GmbH.
If you’re looking for a project review, we’re available to help, and can tailor our offerings to your needs and expertise-levels.
We offer:
Basic Project Reviews:
the quickest option, looks into upgradability, API usage, assessment of future problems, and other best practice recommendations.- In-Depth Project Review:
basic project review + thorough review of extensions, performance, testing, maintenance, deployment, and scalability. - Extension Review:
a deep review of a specific extension.
An expert review can help at any stage of the process, so you don’t wait until things are broken to incorporate QA and testing into your workflow. While a thorough review might take some time up front, it will save you time in the long run.