Erste Schritte mit TYPO3 CMS
Der Einstieg zu TYPO3 CMS: Schritt für Schritt
Egal, ob Sie TYPO3 zum ersten Mal nutzen oder bereits Erfahrung damit haben – dieser kurze Leitfaden ist der ideale Ausgangspunkt. Wir stellen einige TYPO3-Prinzipien vor, loggen uns ein und navigieren im Backend von TYPO3. Als Nächstes sehen wir uns an, wie wir Dateien wie Bilder und Dokumente speichern. Danach beschäftigen wir uns damit, wie wir Seiten erstellen und Inhalte zu einer bestehenden TYPO3-Installation hinzufügen.
TYPO3-Prinzipien: Frontend & Backend
Das Backend
Die Hauptaufgabe des Backends besteht darin, Benutzer:innen die Möglichkeit zu geben, Seiten und Inhalte zu erstellen und zu veröffentlichen, auf die Besucher:innen zugreifen können.
Das Backend wird auch für die Verwaltung einer TYPO3-Installation verwendet. Domains, Sprachen und andere Informationen, die das Verhalten einer Website bestimmen, werden ebenfalls im Backend verwaltet.
Aufgaben wie das Erstellen von Formularen, das Hinzufügen von Backend-Benutzer:innen und die Verwaltung von Extensions von Drittanbietern finden ebenfalls im Backend statt.
Ihre Zugangsberechtigung bestimmt, was Sie im Backend sehen und tun können.
Das Frontend
TYPO3 verwendet die Fluid Templating Engine, die als Bindeglied zwischen nutzergenerierten Inhalten wie Seiten und Blogbeiträgen und unseren Designvorlagen dient. Um die Positionierung und Strukturierung von Inhalten im Backend zu erleichtern, verwendet TYPO3 Backend-Layouts.
Zur Verwaltung der Designvorlagen nutzt TYPO3 Sitepackages.
Sitepackages sind eigenständige Pakete, in denen die HTML-Vorlagen, CSS- und JavaScript-Dateien sowie andere Assets wie Schriften und Bilder eines Projekts gespeichert werden.
Anmeldung bei TYPO3
Zugriff auf das TYPO3-Backend:
- Öffnen Sie Ihren Browser und navigieren Sie zu Ihrer Domain, gefolgt von /typo3. Zum Beispiel: www.ihredomain.com/typo3.
- Geben Sie Ihren Benutzernamen und Ihr Passwort ein.
- Falls aktiviert, führen Sie alle zusätzlichen Sicherheitsschritte für die Multifaktor-Authentifizierung aus.
Hinweis: Dies ist der Standard-Einstiegspunkt für eine TYPO3-Installation. Bei neueren Versionen von TYPO3 ist es nun möglich, den Einstiegspunkt von /typo3 in einen anderen zu ändern. Dies kann www.ihredomain.com/wunscheinstieg oder sogar eine Subdomain sein https://cms-access.ihredomain.com
Sobald Sie eingeloggt sind, sehen Sie das Backend.
Einführung in das Backend
Das TYPO3-Backend ist Ihr Kontrollzentrum, das mit einer übersichtlichen Navigation und modularen Tools auf Benutzerfreundlichkeit ausgelegt ist:
- Topbar: Zugriff auf persönliche Einstellungen, Suchfunktionen und Benachrichtigungen.
- Modul-Menü: Dieses Menü befindet sich auf der linken Seite und bietet Zugriff auf wichtige Tools wie Dateiliste, Seiten und Extensions.
- Arbeitsbereich: Der Hauptbereich, in dem Sie Content erstellen und bearbeiten.
Aktualisieren Ihres Benutzerprofils
Von der Topbar aus können wir eine Reihe von Aufgaben ausführen, darunter:
- Verwaltung unseres Benutzerprofils,
- Zugriff auf Systembenachrichtigungen,
- Einsehen von Systeminformationen,
- Zugriff auf die interne Suchfunktion.
Um auf das Menü Benutzereinstellungen zuzugreifen, wählen Sie Ihren Benutzernamen in der oberen rechten Ecke und wählen Sie im Menü Benutzereinstellungen.
Beachten Sie, dass Sie von hier aus auch zwischen dem Light- und Darkmode wechseln können.
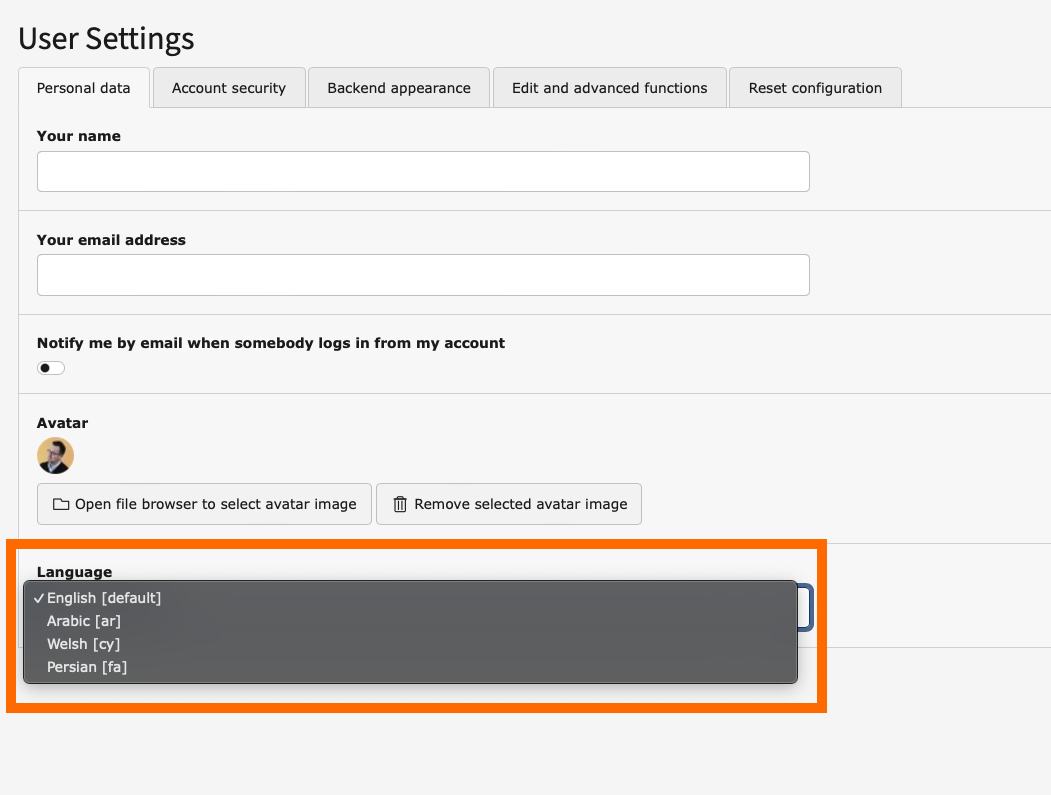
Von hier aus kann ich verschiedene Einstellungen ändern, die mein eigenes Konto betreffen, z. B. meine persönlichen Daten wie meinen Namen, meine E-Mail-Adresse und meinen Avatar.
Außerdem kann ich die Sprache des Backends über mein Benutzerprofil anpassen. Meine Installation umfasst zusätzliche Sprachen, sodass ich bei Bedarf einfach die Sprache wechseln und im Backend arbeiten kann.
Suche
Die Suche in der oberen Leiste wird verwendet, um nach Datensätzen in Ihrer TYPO3-Website zu suchen. Dazu gehören Seiten, Contentelemente und andere Datensätze, die in der Datenbank Ihrer Installation gespeichert sind.
Sie können auch die Tastenkombination Cmd/Ctrl + K verwenden, um die Suche von überall im Backend aus aufzurufen.
Arbeiten mit Dokumenten und Bildern
Das Dateilistenmodul ist Ihr Dreh- und Angelpunkt für die Organisation von Assets, wie Bilder, Dokumente und andere Dateien.
- Strukturieren Sie Dateien in Ordnern, um den Zugriff zu erleichtern.
- Sie können Dateien direkt im Dateilistenmodul hochladen, umbenennen und verschieben.
- Zeigen Sie Bilder in der Kachelansicht an.
Im folgenden Beispiel habe ich zwei separate Dateimounts. Eines dient zum Speichern von Dokumenten und das andere zum Speichern von Bildern.
Seiten und Inhalte erstellen
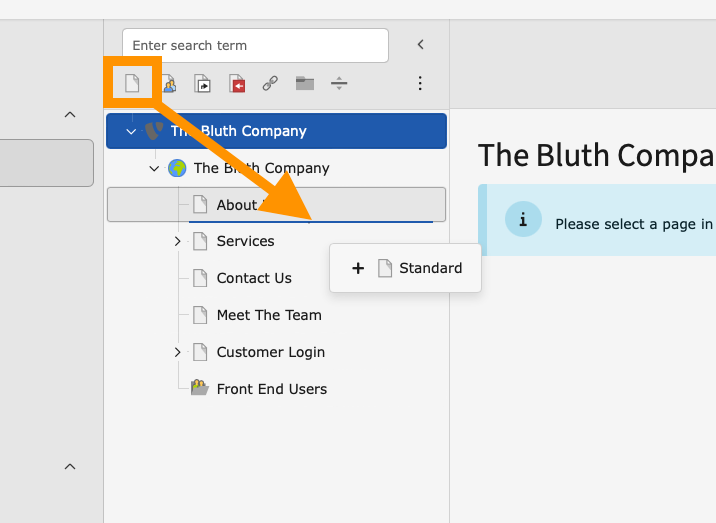
Das erste, was Ihnen beim Laden des Seitenmoduls auffallen wird, ist der Seitenbaum.
Der Seitenbaum ist eine hierarchische Liste aller Seiten unserer Website. Der Seitenbaum dient auch als eine Art Container für Elemente wie News-Stories, Blog-Einträge und, in diesem Beispiel, Datensätze für Frontend-Benutzer.
Wie Sie sehen, befinden sich auf der obersten Ebene meiner Website fünf Seiten: About, Service, Contact, Meet The Team und Customer Login.
Hinweis: Wenn eine neue Seite erstellt wird, ist sie standardmäßig deaktiviert. Das bedeutet, dass wir die Seite ändern und ihr Inhalte hinzufügen können. Sie wird jedoch im Frontend nicht sichtbar sein, und Besucher:innen können die neue Seite erst sehen, wenn wir sie aktivieren. Um eine Seite zu aktivieren, klicken Sie mit der rechten Maustaste auf sie und wählen Sie "Aktivieren".
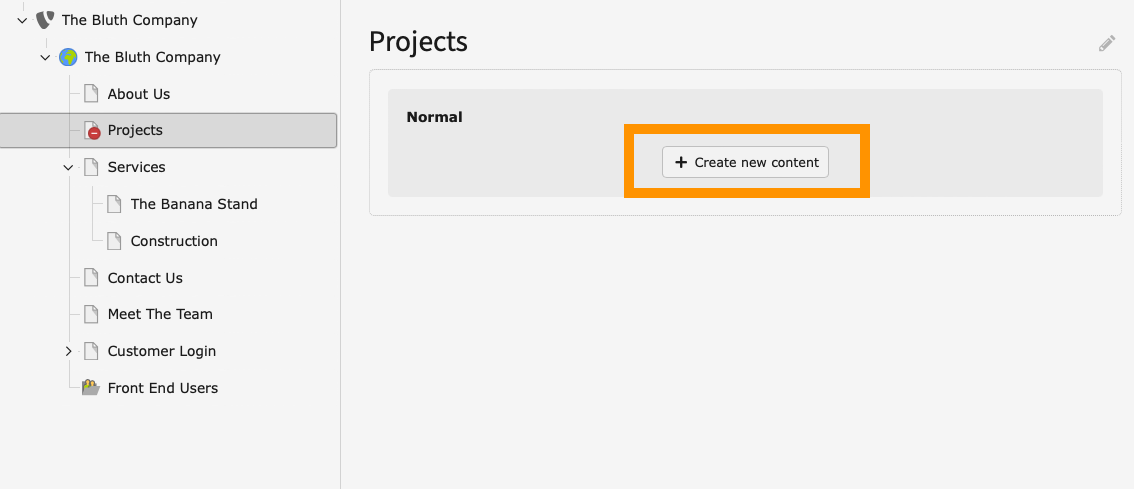
Hinzufügen von Content zu einer Seite
Content kann alles Mögliche sein: ein Textblock, ein Bild oder ein Webformular, das Ihre Besucher:innen ausfüllen sollen.
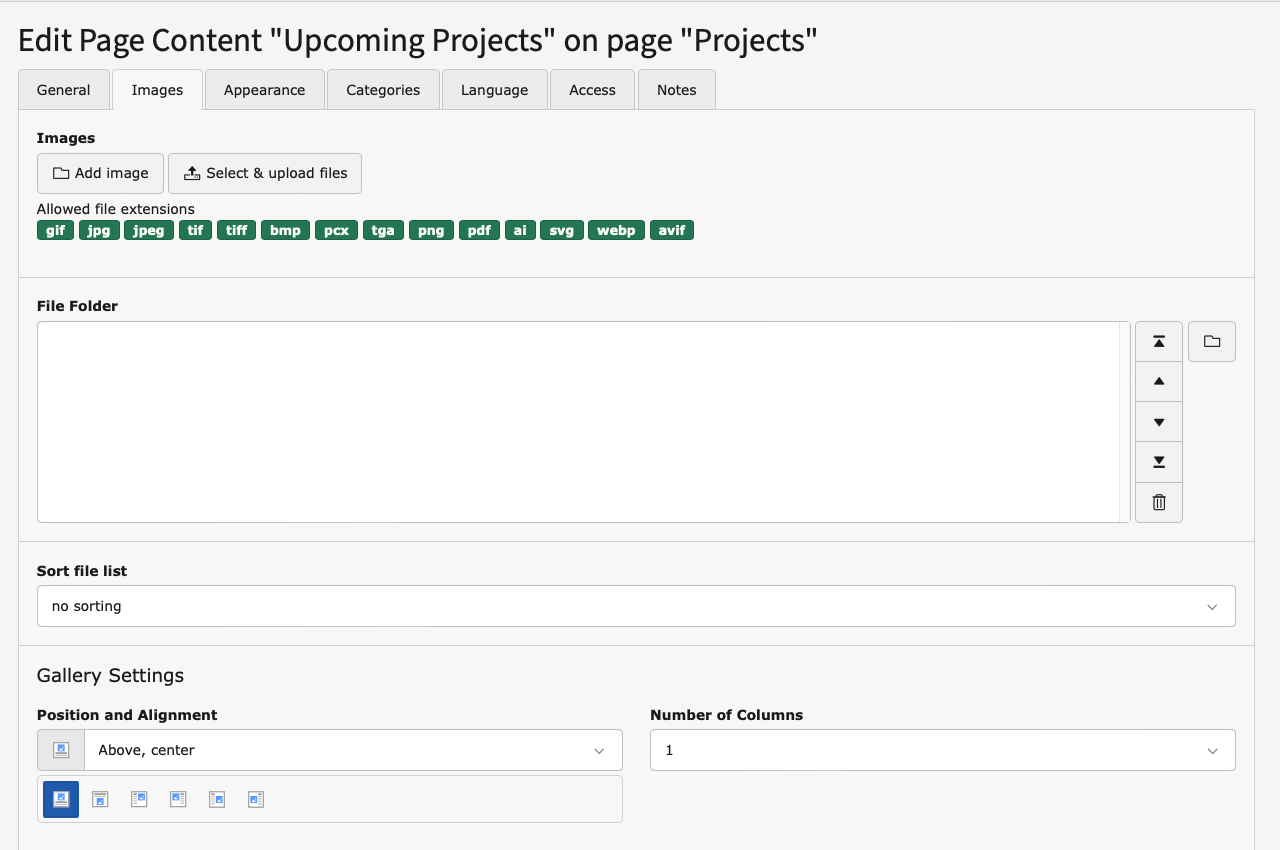
Jede dieser verschiedenen Arten von Inhalten existiert als Contentelement in TYPO3. Und wenn ich meiner neuen Seite Text und Bilder hinzufügen möchte, muss ich das entsprechende Contentelement verwenden.
Dann füge ich meinen Inhalt in den Rich Text Editor (RTE) ein.
Ihre Änderungen anzeigen
Wir haben jetzt eine neue Projektseite mit einem einzigen Contentelement "Text & Bilder". Wenn wir mit unserer Arbeit zufrieden sind:
- Klicken Sie mit der rechten Maustaste auf das Symbol der Projektseite und wählen Sie "Aktivieren".
- Klicken Sie dann erneut mit der rechten Maustaste auf die Seite und wählen Sie "Anzeigen".
Nächste Schritte
Nachdem wir nun die Grundlagen behandelt haben, finden Sie hier einige Ressourcen, die Ihnen helfen, das Beste aus TYPO3 herauszuholen.
Der Editors Guide deckt eine Reihe von Aufgaben ab, darunter die Arbeit mit dem Seitenbaum, die Veröffentlichung von Inhalten und vieles mehr.
Der TYPO3 Getting Started Guide führt Sie durch den gesamten Prozess der Installation von TYPO3 und der Erstellung Ihrer Designvorlagen.
Auf get.typo3.org finden Sie detaillierte Informationen über die unterstützten Versionen von TYPO3, die Systemvoraussetzungen und Informationen zu ELTS-Versionen.