TYPO3 Installation and Core Web Vitals: The Secret to a High-Performing CMS
Website performance is a key component of business success. The metrics associated with performance, commonly referred to as core web vitals (CWV) are looked to as the gold standard for decision makers and play a crucial role in influencing their choice of CMS.
Indeed, choosing the right content management system is an important part of building and maintaining a high-performing website. Delivering content to target audiences quickly and effectively while managing large data sets and numerous integrations, plug-ins and extensions is part of what a content management system can deliver.
With that being said, achieving satisfactory core web vitals comes down to more than simply choosing the right CMS. There are an array of other factors involved, and in this piece we’ll go into what those are.
CMS for Core Web Vitals
When it comes to how a CMS can influence core web vitals and improve a website’s performance, there are a number of aspects in which choosing the right content management system can have an impact. For example, TYPO3 prides itself on being a secure, performant, and scalable CMS. And indeed, this is due in large part to features that affect core web vitals. These include:
- Data Management: Efficient database queries and structured data management reduce server response times, impacting “First Input Delay” (FID). TYPO3's built-in caching framework can significantly enhance the website's speed. It supports database and frontend caching to reduce load times and improve server response times, directly affecting the FID.
- Plug-ins and Extensions: While adding functionality, CMS-specific plug-ins can affect performance by adding additional JavaScript and CSS. Effects can be positive or negative! TYPO3 has an active developer community that provides many extensions to expand functionality. It is important to carefully select which extensions are used, as each additional extension can impact overall performance.
- Optimization of Frontend Output: The Fluid templating engine in TYPO3 allows for a clean separation of design and logic, simplifying maintenance and enhancing performance. Utilizing modern CSS techniques and minimizing JavaScript can help reduce CLS and optimize FID.
- API Integrations and Third-Party Scripts: TYPO3's ability to integrate with various APIs and manage third-party scripts efficiently can be crucial for maintaining performance. Proper integration and optimization of these elements are necessary to minimize their impact on site load times.
- Automated Image Optimization: Many modern CMSs provide tools that automatically resize and compress images, directly influencing LCP. TYPO3 is doing a great job here. TYPO3's responsive image rendering and mobile-friendly design capabilities are vital for addressing the needs of the increasing number of mobile users, thus improving mobile performance metrics that are crucial for good Core Web Vitals.
- Caching Mechanisms: Effective caching strategies implemented by the CMS can help load static content faster, thus improving load times. Also, TYPO3 is very efficient if the system is configured well.
Choosing the right CMS is an integral part of optimizing future performance, and the content management system chosen will play a role in a website’s overall performance and its range of capabilities.
TYPO3 extensions and plug-ins, its third-party integrations, and its wide array of content delivery capabilities mean that it’s often an attractive choice for larger-scale organizations, including, but not limited to the government and non-profit sector.
Which CMS has The Best Core Web Vitals?
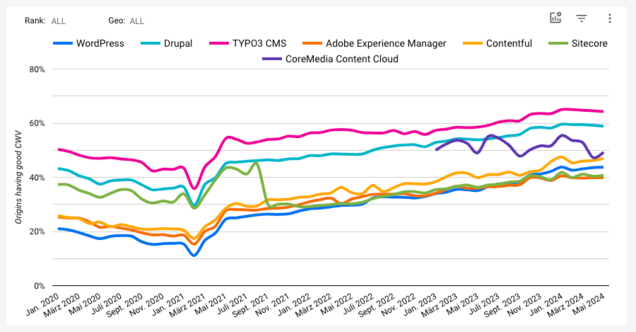
When it comes to overall performance, specifically with regards to websites that have been classified as having “good core web vitals”, a recent Google technology report listed TYPO3 as the highest performing CMS among its immediate competitors.
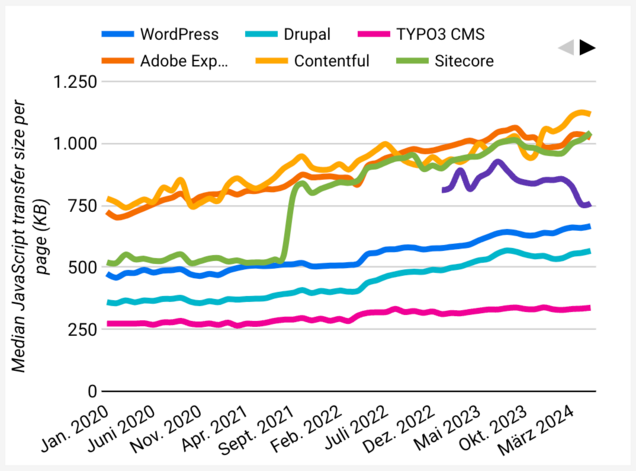
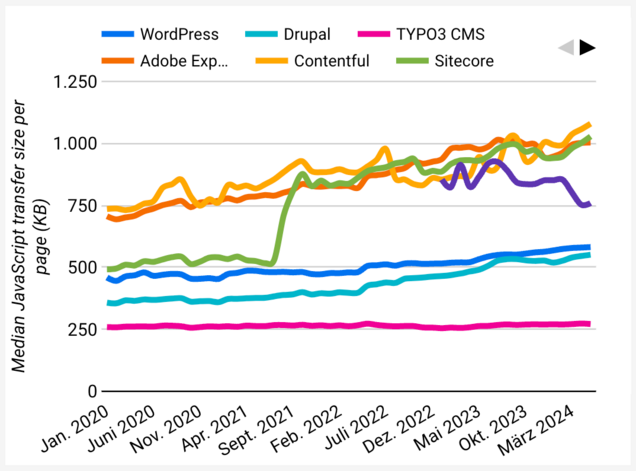
Additionally, TYPO3 also out-performed competitors when it comes to average page weight. This is measured by the median JavaScript transfer size per page (KB). Offering lighter pages, and enabling faster KB transfers per page has enabled TYPO3 websites to consistently maintain high performance standards.
Is TYPO3 the fastest CMS? This isn’t a clear-cut answer, and as we’ll see, several factors that play a role in website performance come down to frontend implementation and work that is performed by agencies.
Working with an Agency and Core Web Vitals
TYPO3 installation can be a complex process, and one that requires professional guidance in order to make the most out of the open source CMS. For that reason, TYPO3 works with a number of official partner agencies who offer a range of services catering to different aspects of TYPO3 installation, service, and support.
Agencies like these take responsibility for the frontend implementation of the CMS. Effectively, the CMS provides the tools, but the setup itself is handled by a third-party who through their own input and experience can optimize the CMS’s overall performance.
How can a TYPO3 agency improve core web vitals?
There are a number of areas of operations related to CMS installation and maintenance that agencies play a role in. These include:
- JavaScript Management: The amount and execution of JavaScript affect FID. Techniques such as asynchronous loading are crucial.
- Advanced CSS Techniques: Modern CSS approaches like Flexbox and Grid can help reduce “Cumulative Layout Shift” (CLS).
- Progressive Enhancement: Ensures that websites function well on older devices and under poor network conditions, positively impacting Core Web Vitals.
- User Interaction and Animations: Managing how interactive elements and animations are loaded and executed to avoid delays and optimize FID.
To get the most out of a content management system, it’s important to understand the value web developer agencies bring to their clients, and what factors they can influence in order to optimize overall performance.
Environmental Factors that Affect Core Web Vitals
There are, however, additional factors that can play a role in CMS performance. Whether it be the hosting provider chosen, or the third-party integrations required for the website to function properly. Here are some of the main environmental factors that affect core web vitals:
- Use of CDN (Content Delivery Network): CDNs store and deliver content geographically, significantly improving load times for users worldwide.
- Mobile Performance Optimization: With increasing mobile usage, optimizing for mobile devices is crucial. This involves responsive images and fast mobile load times.
- API Integrations and Third-Party Scripts: External APIs and scripts can impact load times. Careful integration and optimization are necessary to minimize their impact.
- Server-Side Rendering (SSR) vs. Client-Side Rendering (CSR): SSR can improve initial load time by reducing the workload on browsers, which is crucial for JavaScript-heavy applications.
- Hosting: A good hosting infrastructure with fast servers and short TTFB times is the basis for fast loading times.
- Protocols: HTTP/2 or HTTP/3 as a protocol accelerates the delivery of assets.
- Compression: Compressing the transmitted data saves bandwidth.
For this reason as well, it’s important to work with an agency that can provide consulting on the above factors, offering solutions that allow websites to be built in a manner that’s consistent with a brand’s vision, and while also considering the technical specifications to allow them to run smoothly, delivering visitors a satisfying experience.
Core Web Vitals and Choosing the Right CMS
Core web vitals are important indicators of website performance and understanding the factors that shape them is key to maintaining a website that can reliably deliver content to online visitors.
While a number of factors that affect CWV performance have to do with an organization’s CMS of choice, working with an agency to install and maintain the CMS can lead to demonstrable improvements in overall performance.
TYPO3 works with over fourty different dedicated agency partners who support customers from a wide range of industries. Would you like to learn more about working with a TYPO3 Partner on your next project?